Bpwser Object Model e Document Object Model
HTML ha la funzione di strutturare in una rigida gerarchia i contenuti di una pagina WEB
Quando i browser caricano il contenuto di una pagina organizzano quindi questi contenuti in memoria in una struttura gerarchica ben definita utilizzando una architettura ad oggetti.
Questa struttura gerarchica fa capo ma due oggetti predefiniti. IlBrowser Obect Model, che rappresenta il bowser e il Document Object Model che rappresnta la pagina HTML.
Javascript consente di intervenire su questa struttura aggiungendo, togliendo o modificando gli elementi di cui è composta.

window
Il Browser Object Model fa capo all’oggetto window è al vertice della gerarchia degli oggetti.
window rappresenta il la finestra del browser in cui appaiono i documenti HTML. In un ambiente multiframe, anche ogni frame è un oggetto window.
Dato che ogni azione sul documento si svolge all'interno della finestra, la finestra è il contenitore più esterno della gerarchia di oggetti. I suoi confini fisici contengono il documento.
Scope
- In JavaScript, scope (l'ambito) è l'insieme delle variabili, degli oggetti e delle funzioni a cui è posso accedere in un determinato punto di un programma.
- Esistono solo due scope:
- Appartengono allo scope locale tutte le variabili, funzioni e oggetti che creo all'interno del codice di una funzione.
- Tutti questi elementi saranno accessibili solo dal codice della funzione stessa.
- Appartengono allo scope globale tutte le variabili, funzioni e oggetti che non creo all'interno del codice di una funzione, ma in qualsiasi altro punto del codice Javascript in una pagina web,
- Tutti questi elementi saranno accessibili a tutto il codice che appartiene alla pagina web.
- In una pagina web l'ambito globale in cui è racchiuso il programma Javascript è l'oggetto window che rappresenta la finestra del browser in cui gira il programma Javascript.
- Ogni funzione, oggetto o variabile globale può essere anche scritta come proprietà dell'oggetto predefinito window.
- Se scrivo:
var frullatore = "Frullatore rosso";
- Nel codice posso indifferentemente usare
frullatore o window.frullatore
navigator
Secondo il Browser Object Model l'oggetto navigator rappresenta il browser stesso.
Utilizzando questo oggetto gli script posso accedere alle informazioni sul browser che sta eseguendo il vostro script (marca, versione sistemo operativo).
E’ un oggetto a sola lettura, e il suo uso è limitato per ragioni di sicurezza.
screen
L’oggetto screen rappresente lo schermo del computer su cui il browser è in esecuzione.
E’ un oggetto a sola lettura che consente allo script conoscere l'ambiente fisico in cui il browser è in esecuzione.
Ad esempio, questo oggetto fornisce informazioni sulla risoluzione del monitor.
history
L’oggetto history rappresenta l’oggetto che in memoria tiene traccia della navigazione e presiede al funzionamento dei bottoni back e forward e alla cronologia del browser.
Per ragioni di sicurezza e di privacy gli script non hanno accesso a informazioni dettagliate sulla history e l’oggetto di fatto consente solo di simulare i bottoni back e forward.
location
L’oggetto location rappresenta l’url da cui è stata caricata la pagina
La sua funzione principale è quella di caricare una pagina diversa nella corrente finestra o frame.
Allo script è consentito di accedere ad informazioni solo sulla url da cui è stato caricato.
document
IL Document Object Model fa capo all'oggetto document. Ogni documento HTML che viene caricato in una finestra diventa un oggetto document.
L'oggetto document contiene il contenuto strutturato della pagina web.
Tranne che per gli html, head e body, oggetti che si trovano in ogni documento HTML, la precisa struttura gerarchica dell’oggetto document dipende dal contenuto del documento.
Document tree
Recuperare gli elementi
getElementById(id)
Questo metodo permette di recuperare l'elemento caratterizzato univocamente dal valore del proprio attributo id e restituisce il riferimento all'elemento in questione.
La sintassi è:
var elemento = document.getElementById("ID_elemento");
getElementsByTagName(tag)
Il metodo restituisce un insieme di tutti gli elementi del documento con il nome tag specificato.
Viene restituito un oggetto NodeList che in sostanza si comporta come un Array. I nodi sono accessibili, ad esempio, attraverso l’indice che rispetta l’ordine con cui gli elementi appaiono nella pagina. L'indice parte da 0.
Passando il valore * come parametro vengono restituiti tutti gli elementi del documento.
È possibile utilizzare la proprietà length dell'oggetto NodeList per determinare il numero di elementi con il nome tag specificato, e scorrerli con un ciclo for o while.
Se scrivo:
var elem_array= document.getElementsByTagName("a");
elem_array conterrà tutti gli elementi a presenti nella pagina, elem_array.length mi dirà quanti sono, elem_array[0] conterrà il primo elemento, elem_array[1] il secondo e così via.
getElementsByClassName(nomeClasse)
Il metodo restituisce un insieme di tutti elementi del documento che hanno la classe nomeClasse.
Viene restituito un oggetto NodeList che in sostanza si comporta come un Array. I nodi sono accessibili, ad esempio, attraverso l’indice che rispetta l’ordine con cui gli elementi appaiono nella pagina. L'indice parte da 0.
È possibile utilizzare la proprietà length dell'oggetto NodeList per determinare il numero di elementi , e scorrerli con un ciclo for o while.
NodeList è un oggetto dinamico. Eliminando la classe nomeClasse dall’elemento l’elemento viene eliminato dalla lista.
var elem_array= document.getElementsByTagName(nomeClasse);
createElement(tagName)
Il metodo crea un nuovo elemento di qualunque tipo. Restituisce un riferimento al nuovo elemento creato.
var elemento = document.createElement(nomeTag);
L'oggetto Element (elemento HTML)
innerHTML
Proprietà che restituisce o imposta il codice HTML compreso tra il tag di apertura e il tag di chiusura dell'elemento a cui è applicata.
Esempio:
elemento.innerHTML = "<p>Hello world! </p>";
var testo = elemento.innerHTML;
classList
La proprietà restituisce la lista delle classi di un elemento.
Questa proprietà è utile per aggiungere e rimuovere le classi CSS di un elemento.
La proprietà classList può essere modificato solo applicando i metodi add(), remove() e toggle().
Nota bene
La proprietà classList non è supportato in IE9 e precedenti.
Metodi dell'oggetto classList
| Metodo |
Descrizione |
add(class1, class2, ...) |
Aggiunge una o più classi a un elemento |
contains(class) |
Restituisce true se la lista contiene la classe specificata altrimenti false. |
item(index) |
Restituisce l’elemento della lista corrispondente a index. |
remove(class1, class2, ...) |
Elimina una o più classi dalla lista |
toggle(class) |
Se la classe esiste viene eliminata e il metodo restituisce false, altriementi vene aggiunta e restituisce true. |
Esempio
window.onload = function () {
/* elementi è un collezione di elementi HTML che hanno la classe out */
var elementi = document.getElementsByClassName("out");
while (elementi.length > 0){
/* Quando elimino la classe out dalla classList dell'elemento,
l'elemento stesso viene eliminato dalla collezione */
elementi[0].classList.remove("out");
/* Quando tutti gli elementi sono eliminati dalla collezione
elementi.length diventa 0 e il ciclo si interrompe*/
}
};
style
La proprietà style viene utilizzata per leggere o impostare lo stile in-line di un elemento.
Nota: La proprietà style è un oggetto le cui proprietà rappresentano le varie proprietà di CSS. Le varie regole di stile si assegnano modificando le proprietà dell'oggetto.
document.getElementById('pippo').style.backgroundColor = "red"
In JavaScript le proprietà CSS che indicano le caratteristiche grafiche dell'elemento vengono trasformate secondo lo stile camel case (background-color diventa backgroundColor ).
La proprietà style restituisce solo le dichiarazioni CSS impostate nell’attributo style dell'elemento. Non è possibile utilizzare questa proprietà per ottenere informazioni sulle regole di stile impostate nella sezione <head> del documento o in fogli di stile esterni.
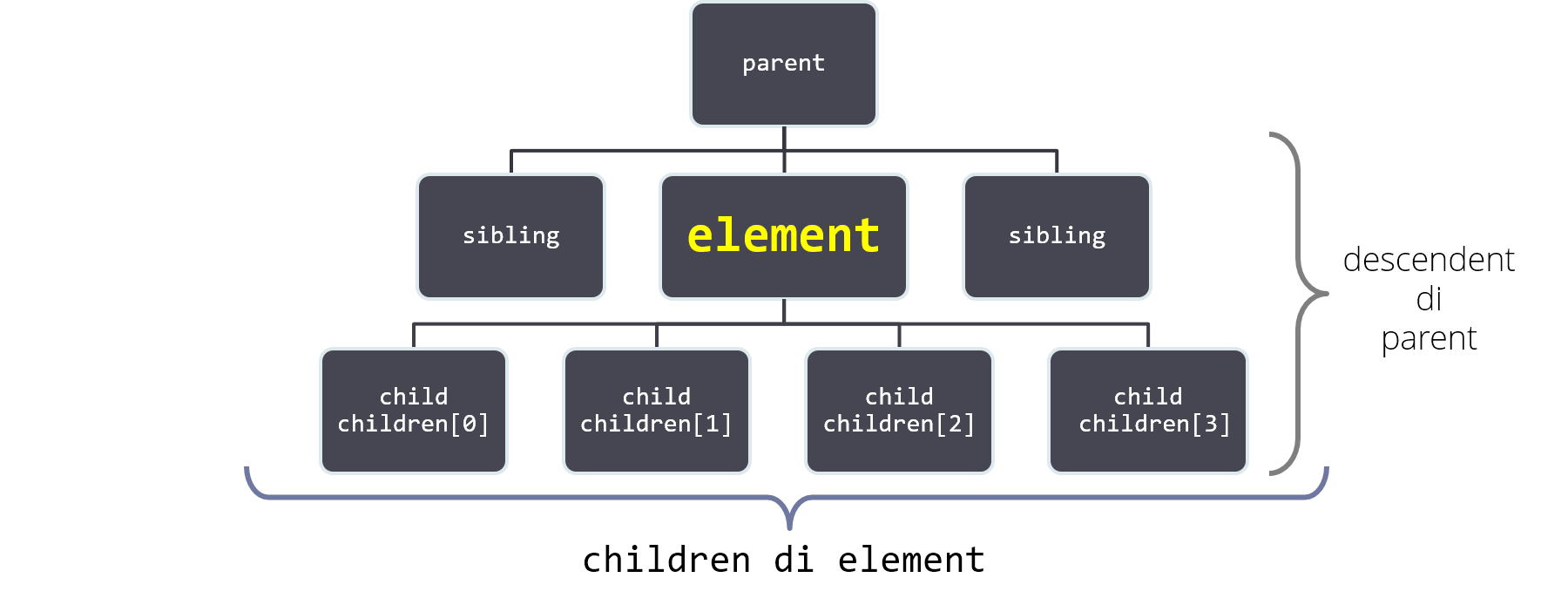
Relazioni fra gli elementi HTML

parentNode
proprietà che restituisce il riferimento al nodo che contiene il nodo corrente. Ogni nodo ha un solo parentNode. Quando il nodo non ha padre la proprietà restituisce
null.
nodoPadre = nodo.parentNode;
childNodes
proprietà che restituisce una nodeList di riferimenti ai nodi che discendono direttamente dal nodo corrente. I nodi sono nello stesso ordine in cui appaiono nella pagina.
I nodi di testo (il contenuto di testo degli elementi) vengono restituiti come textNode separati.
nodiFigli = nodo.childNodes;
children
proprietà che restituisce una nodeList di riferimenti agli elementi che discendono direttamente dal nodo corrente, compreso il testo che contengono.
Gli elementi sono nello stesso ordine in cui appaiono nella pagina.
var nodiFigli = nodo.children;
firstChild
proprietà che restituisce il riferimento al primo dei figli che discendono direttamente dal nodo corrente.
Corrisponde a childNodes[0]
primoFiglio = nodo.firstChild;
lastChild
proprietà che restituisce il riferimento all'ultimo dei figli che discendono dal nodo corrente. Corrisponde a childNodes[childNodes.length - 1].
ultimoFiglio = nodo.lastChild;
previousSibling
proprietà che restituisce il riferimento al nodo "fratello" precedente a quello al quale è applicato. Se il nodo non ha "fratelli maggiori", la proprietà restituisce null.
nodoFratello = nodo.previousSibling;
nextSibling
proprietà che restituisce il riferimento al nodo "fratello" successivo a quello al quale è applicato. Se il nodo non ha "fratelli minori", la proprietà restituisce null.
nodoFratello = nodo.nextSibling;
nodeValue
proprietà che, se applicata ad un element (tag) restituisce null, mentre se applicata ad un textNode restituisce il testo che contengono. È una proprietà read/write.
testo = nodoDiTesto.nodeValue;
nodoDiTesto.nodeValue = "Ciao!";
hasChildNodes()
Questo metodo se il nodo contiene altri nodi restituisce true altrimenti false.
La sintassi è:
nodo.hasChildNodes();
appendChild()
Il metodo inserisce un nuovo nodo alla fine della lista dei figli del nodo al quale è applicato.
La sintassi è:
nodo.appendChild(nuovoFiglio);
insertBefore()
Questo metodo consente di inserire un nuovo nodo nella lista dei figli del nodo al quale è applicato, appena prima di un nodo specificato.
La sintassi è:
nodo.insertBefore(nuovoFiglio,figlio);
Esempio:
var nuovo = document.createElementi("p");
nuovo.innerHTML = "Ciao sono un nuovo paragrafo";
nodo.insertBefore(nuovo, nodo.children[0]);
// Inserisce un nuovo paragrafo come primo elemento nel contenitore
replaceChild()
questo metodo consente di inserire un nuovo nodo al posto di un altro nella struttura della pagina.
La sintassi è:
nodo.replaceChild(nuovoFiglio, vecchioFiglio);
removeChild()
il metodo elimina e restituisce il nodo specificato dalla lista dei figli del nodo al quale è applicato.
La sintassi è:
figlioRimosso = nodo.removeChild(figlioDaRimuovere);
cloneNode()
il metodo restituisce una copia del nodo a cui è applicato, offrendo la possibilità di
scegliere se duplicare il singolo nodo, o anche tutti i suoi figli.
La sintassi è:
copia = nodo.cloneNode(copiaFigli);