Sintesi della lezione
CSS
I FOGLI DI STILE
HTML serve ad informare il browser di quali sono le componenti necessarie a mostrare un documento e ad articolare il documento in blocchi semantici.
- I fogli di stile (Cascading Style Sheets) definiscono come i vari elementi che compongono un documento verranno mostrati su un media specifico (schermo, stampante, dispositivo mobile).
- CSS è il linguaggio che usa il web designer per realizzare un interfaccia.
- La prima fase di un design è la progettazione.
Progettazione WEB e concetto di accessibilità
ACCESSIBILITÀ
- Consentire l’accesso a tutti gli utenti indipendentemente dal dispositivo che usano.
- Consentire l’accesso a tutti gli utenti indipendentemente dalla loro abilità.
- Tenere conto dei dispositivi che supportano gli utenti diversamente abili.
- Con legge 9 gennaio 2004 n.4 e i successivi decreti attuativi è obbligatorio per i siti Web della Pubblica Amministrazione e della aziende private che lavorano con la Pubblica Amministrazione seguire precise regole di accessibilità. http://www.webaccessibile.org/
TECNICHE RESPONSIVE
- Progettare interfacce diverse che consentano di mostrare con efficienza le stesse informazioni su dispositivi diversi.
- Utilizzare specifiche tecniche CSS per mostrare lo stesso contenuto HTML in maniera diversa sui diversi dispositivi sulla base di quanto progettato.
DEVICE PIXEL RATIO
- Il device pixel ratio è il rapporto tra le dimensioni fisiche (in pixel) dello schermo di un dispositivo e le sue dimensioni logiche, le dimensioni usate, cioè, per visualizzare gli oggetti sullo schermo.
- Se visualizzo la pagina di facebook su uno schermo desk top di 1920 per 1080 ottengo una visualizzazione perfetta:
- Se uno smartphone 1920x1080 (ad esempio un Samsung Note III) avesse la stessa pixel ratio otterrei una pagina assolutamente illegibile:
- Quindi uso delle dimensione logicheutilizzo le dimensioni logiche. In altri termini.
- Su un desktop da 23 pollici uso 96 pixel per ogni pollice
- Su un samsung Note III uso circa 400 pixel per ogni pollice.
ESEMPI DI PIXEL RATIO
| Modello |
Dimensioni fisiche |
Dimensioni logiche |
Pixel ratio |
| APPLE IPAD |
1536 x 2048 |
768 x 1024 |
2.0 |
| APPLE IPHONE 6 |
750 x 1254 |
375 x 627 |
2.0 |
| NOKIA LUMIA 520 |
448 x 746 |
320 x 533 |
1.4 |
| SAMSUNG GALAXY NOTE III |
1080 x 1920 |
360 x 640 |
3.0 |
| LG G4 |
1440 x 2560 |
360 x 640 |
4.0 |
COME SI COLLEGA UN FOGLIO DI STILE A UNA PAGINA WEB
Un foglio di stile può essere esterno e interno:
- È esterno un foglio di stile definito in un file separato dal documento.
- Un foglio di stile si dice interno quando il suo codice è compreso in quello del documento.
FOGLI COLLEGATI
Uso dell'elemento <link>
- La dichiarazione va sempre collocata all'interno della sezione
<head> del documento:
<html>
<head>
. . . .
<link rel="stylesheet" type="text/css" href="stile.css">
</head>
<body>
. . . .
- L'elemento
<link> presenta una serie di attributi di cui è importante spiegare significato e funzione:
rel descrive il tipo di relazione tra il documento e il file collegato. È sempre obbligatorio. Per i CSS due sono i valori possibili: stylesheet e alternate stylesheet.href serve a definire l'URL assoluto o relativo del foglio di stile. È obbligatorio.type identifica il tipo di dati da collegare. Per i CSS l'unico valore possibile è text/css.media con questo attributo si identifica il supporto (schermo, stampa, etc) cui applicare un particolare foglio di stile. Attributo opzionale.
FOGLI INCORPORATI
I fogli incorporati sono quelli inseriti direttamente nel documento HTML tramite l'elemento <style>. Anche in questo caso la dichiarazione va posta all'interno della sezione <head>:
<html>
<head>
<title>Inserire i fogli di stile in un documento</title>
<style type="text/css">
body {
background: #FFFFCC;
}
</style>
</head>
<body>
..........
STILI IN LINEA
- L'ultimo modo per formattare un elemento con un foglio di stile consiste nell'uso dell'attributo 'style'.
- Esso fa parte della collezione di attributi HTML definita Common: si tratta di quegli attributi applicabili a tutti gli elementi.
- La dichiarazione avviene a livello dei singoli tag contenuti nella pagina e per questo si parla di fogli di stile in linea. La sintassi generica è la seguente:
<elemento style="regole_di_stile">
COME SONO COSTRUITE LE REGOLE
Un foglio di stile è costituito da una serie di regole che stabiliscono come un gruppo di elementi html (identificati da un selettore) viene reso su un media.
selettore {
proprietà1: valore;
proprietà2: valore;
}
}
selettore: definisce a quali elementi si applicano le regole che seguono{...} Parentesi graffe: racchiudono l'elenco delle regole - Regola: è composta dal nome di una proprietà e da un valore:
color:#333333;
proprietà: indica l'elemento visuale che viene modificato: [due punti]: è l'operatore che collega la proprietà al valore che le viene assegnato.valore: determina quale sarà l'aspetto dell'elemento per quanto riguarda la caratteristica controllata dalla proprietà a cui è stato assegnato.
MPORTANZA DELLA SINTASSI
- Un linguaggio è l’insieme di regole (sintassi, ortografia, punteggiatura) che fa si che il codice (istruzioni) che scrivo siano correttamente interpretate dal computer
- In CSS l’elemento sintattico principale è la punteggiatura: h2
{ color:#333333; font-weight: bold; font-size: 40px; }
- Se sbaglio il nome di una proprietà o un valore, semplicemente la regola verrà ignorata
- Se sbaglio o tralascio la punteggiatura potrebbe non essere interpretato l’intero codice. Se tralascio, ad esempio, la parentesi graffa chiusa, tutto il codice che segue non verrà interpretato.
SELETTORI
- I selettori sono pattern (criteri di selezione) usati per individuare l'elemento (o gli elementi) a cui si desidera attribuire lo stile.
ELEMENTO
- Inserendo un selettore senza prefisso si identifica un elemento HTML.
- Se si inseriscono più selettori separati da virgola il gruppo di regole viene attribuito ad ogni selettore
body, html {
height: 100%;
}
body {
font-family: 'Open Sans', sans-serif;
font-size: 16px;
font-weight: 300;
color: #333333;
background-color: #ffffff;
}
h1, h2, h3, h4, h5, h6 {
font-weight:700;
}
CLASSE
- Un selettore preceduto da un punto identifica una classe.
- Una classe è un nome che identifica un gruppo di regole di stile.
- Gli elementi della pagina che contengono quel nome nell’attributo class seguono le regole di stile che la classe identifica
.red {
color: #dd0000;
}
.text-center {
text-align:center;
}
.text-right {
text-align:right;
}
ATTRIBUTO
- Un selettore compreso tra parentesi quadre rappresenta un attributo.
- Esistono varie sintassi .
[target] Seleziona tutti gli elementi con un attributo target[target="_blank"] Seleziona tutti gli elementi con target="_blank"[title~="flower"] Seleziona tutti gli elementi con un attributo title che continene la parola "flower"a[href^="https"] Seleziona tutti gli elementi <a> il cui attributo href inizia con "https"a[href$=".pdf"] Seleziona tutti gli elementi <a> il cui attributo href termina con ".pdf"a[href*="w3schools"] Seleziona tutti gli elementi <a> il cui attributo href contiene la stringa "w3schools"
/* Seleziona tutti gli elementi che hanno l'attributo title*/
[title]{
background-color:#ffffdd;
}
/* Seleziona tutti gli elementi a in cui l'attributo href inizia con #*/
a[href^="#"]{
text-decoration: underline;
color: darkmagenta;
}
ID
Un selettore preceduto da # identifica una elemento con un determinato id.
/* Seleziona l'elemento con attributo id="main" */
#main {
font-family:'Times New Roman', Times, serif;
font-size: 20px;
}
PSEUDO SELETTORI
PSEUDO CLASSI
La pseudo classe è un specifica del selettore. La sintassi è: selettore:pseudo-classe . Usando le pseudo-classi posso attribuire un particolare aspetto ad un elemento quando si trova in un determinato stato. Esempi:
:hover indica lo stato di un elemento quando il puntatore del mouse passa sopra all’elemento stesso:focus indica lo stato di un elemento quando ha il «il focus»:nth-child(n) indica un elemento quando è l’ennesimo figlio del suo parent.
/* Seleziona ogni elemento a contenuto in un elemento li a sua volta contenuto in un elemento ul che sta dentro un nav con classe indice quando il cursore del mouse e sopra l'elemento*/
nav.indice ul li a:hover {
color: #dd0000;
}
/* Vengono selezionati il secondo e il terzo figlio ci ogni elemento con classe header-col ccontenuto in un elemento con classe header-main*/
.header-main .header-col:nth-child(2),
.header-main .header-col:nth-child(3) {
height:40%;
text-align: right;
}
PSEUDO ELEMENTI
Lo pseudo elemento è un specifica del selettore. La sintassi è: selettore::pseudo-elemento. Usando gli pseudo-elementi posso attribuire un particolare aspetto ad un parte dell'elemento senza che la struttura HTML la differenzi. Esempi:
::after e ::before consentono di inserire contenuto dopo o prima l'elemento identificato dal selettore::first-line consente di modificare l'aspetto della prima riga di testo di un elemento::first-letter consente di modificare l'aspetto della prima lettera di un elemento::selection determina l'aspetto della porzione di testo selezionata dell'utente
Nota bene Tutti i maggiori browser, per il momento, supportano sia la sintassi con doppi due punti selettore::pseudo-elemento che la sintassi con i due punti singoli selettore:pseudo-elemento mentre Microsoft Internet Explorer 8 non supporta la sintassi con i doppi due punti.
SELETTORI COMPOSTI
UNIONE DI SELETTORI
Quando viene seguito senza separatori da un selettore di classe, di id, di attributo o di pseudoclasse, vengono selezionati solo gli elementi che soddisfano ad entrambi i criteri. Esempi:
nav.indice: elementi nav il cui attributo class contiene indicediv#main: la div con id uguale a maininput[type=‘text‘]: tutti gli elementi input con l’attributo type uguale a text
nav.indice {
width:95%;
position:static;
text-align: left;
transform: translate(0,0);
margin: 40px auto 10px;
}
SELEZIONARE UN ELEMENTO CHE È DENTRO UN ALTRO ELEMENTO
nav.indice ol li a {
color: #000;
}
Seleziona tutti gli elementi <a> che sono dentro un elemento <li> che a suo volta è dentro un elemento <ol>che è dentro un elemento <nav> con classe indice.
SELEZIONARE UN ELEMENTO CHE È FIGLIO DI UN ALTRO ELEMENTO
nav.indice > ol > li a {
color: #000;
}
Seleziona tutti gli elementi <a> che sono dentro un elemento <li> che è figlio di un elemento <ul> che è figlio di un elemento <nav> con classe indice. In questo modo viene stilizzata solo la lista di primo livello, le sottoliste annidate dentro gli elementi <li> sono escluse.
ELENCO COMPLETO DEI SELETTORI
| Selettore |
Esemempio |
Descrizione |
CSS |
| .class |
.intro |
Seleziona tutti gli elementi con class="intro" |
1 |
| #id |
#firstname |
Seleziona tutti gli elementi con id="firstname" |
1 |
| * |
* |
Seleziona tutti gli elementi |
2 |
| element |
p |
Seleziona tutti gli elementi <p> |
1 |
| element,element |
div, p |
Seleziona tutti gli elementi <div> e tutti gli elementi <p> |
1 |
| element element |
div p |
Seleziona tutti gli elementi <p> che sono dentro elementi <div> |
1 |
| element>element |
div > p |
Seleziona tutti gli elementi <p> qundo il parent è un elemento <div> |
2 |
| element+element |
div + p |
Seleziona tutti gli elementi <p> che sono posto immediatamente dopo un elemento <div> |
2 |
| element1~element2 |
p ~ ul |
Seleziona ogni elemento <ul> preceduto da un elemento <p> |
3 |
| [attribute] |
[target] |
Seleziona tutti gli elementi con un attributo target |
2 |
| [attribute=value] |
[target=_blank] |
Seleziona tutti gli elementi con target="_blank" |
2 |
| [attribute~=value] |
[title~=flower] |
Seleziona tutti gli elementi con un attributo title che contiene la parola "flower" |
2 |
| [attribute|=value] |
[lang|=en] |
Seleziona tutti gli elementi con un attributo lang che inizia con "en" |
2 |
| [attribute^=value] |
a[href^="https"] |
Seleziona ogni elemento <a> il cui attributo href inizia con "https" |
3 |
| [attribute$=value] |
a[href$=".pdf"] |
Seleziona ogni elemento <a> il cui attributo href finisce con ".pdf" |
3 |
| [attribute*=value] |
a[href*="w3schools"] |
Seleziona ogni elemento <a> il cui attributo href contiene "w3schools" |
3 |
| :active |
a:active |
Selezione il link attivo |
1 |
| ::after |
p::after |
Inserire qualcosa dopo il contenuto di ogni elemento <p> |
2 |
| ::before |
p::before |
Inserire qualcosa prima del contenuto di ogni elemento <p> |
2 |
| :checked |
input:checked |
Seleziona ogni elemento <input> con attributo checked |
3 |
| :disabled |
input:disabled |
Seleziona ogni elemento <input> con attributo disabled |
3 |
| :empty |
p:empty |
Seleziona ogni elemento <p> che non ha figli (inclusi i nodi di testo) |
3 |
| :enabled |
input:enabled |
Seleziona ogni elemento <input> non disabilitato |
3 |
| :first-child |
p:first-child |
Seleziona ogni elemento <p> che è il primo figlio del suo parent |
2 |
| ::first-letter |
p::first-letter |
Seleziona la prima lettera di ogni elemento <p> |
1 |
| ::first-line |
p::first-line |
Seleziona la prima linea di ogni elemento <p> |
1 |
| :first-of-type |
p:first-of-type |
Seleziona ogni elemento <p> che è il primo elemento <p> del suo genitore |
3 |
| :focus |
input:focus |
Seleziona l'elemento <input> che ha il focus |
2 |
| :hover |
a:hover |
Definisce l'aspetto di tutti gli elementi a quando il cursore del mouse passa loro sopra. |
1 |
| :invalid |
input:invalid |
Seleziona ogni elemento <input> con un valore non valido |
3 |
| :lang(language) |
p:lang(it) |
Seleziona ogni elemento <p> con un attributo lang uguale a "it" |
2 |
| :last-child |
p:last-child |
Seleziona ogni elemento <p> che è l'ultimo figlio del suo parent |
3 |
| :last-of-type |
p:last-of-type |
Seleziona ogni elemento <p> che è l'ultimo elemento <p> del suo genitore |
3 |
| :link |
a:link |
Seleziona i link non visitati |
1 |
| :not(selector) |
:not(p) |
Seleziona ogni elemento che non è un <p> elemento |
3 |
| :nth-child(n) |
p:nth-child(2) |
Seleziona ogni elemento <p> che è il secondo figlio del suo genitore |
3 |
| :nth-last-child(n) |
p:nth-last-child(2) |
Seleziona ogni elemento <p> che è il secondo figlio del suo genitore, cominciando a contare dall'ultimo |
3 |
| :nth-last-of-type(n) |
p:nth-last-of-type(2) |
Seleziona ogni elemento <p> che è il secondo elemento <p> del suo genitore, cominciando a contare dall'ultimo |
3 |
| :nth-of-type(n) |
p:nth-of-type(2) |
Seleziona ogni elemento <p> che è il secondo elemento <p> del suo genitore |
3 |
| :only-of-type |
p:only-of-type |
Seleziona ogni elemento <p> che è l'unico elemento <p> del suo genitore |
3 |
| :only-child |
p:only-child |
Seleziona ogni elemento <p> che è l'unico elemento del suo genitore |
3 |
| :optional |
input:optional |
Seleziona ogni elemento <input> che non ha l'attributo "required" |
3 |
| :out-of-range |
input:out-of-range |
Seleziona ogni elemento <input> con un valore fuori dal fage specificato |
3 |
| :read-only |
input:read-only |
Seleziona ogni elemento <input> con l'attributo "readonly" |
3 |
| :read-write |
input:read-write |
Seleziona ogni elemento <input> con l'attributo "readonly" NON specificato |
3 |
| :required |
input:required |
Seleziona ogni elemento <input> che ha l'attributo "required" |
3 |
| :root |
:root |
Seleziona elemento radice del documento |
3 |
| ::selection |
::selection |
Parte della pagina selezionata dall'utente |
|
| :valid |
input:valid |
Seleziona tutti gli elementi <input> con un valore valido |
3 |
| :visited |
a:visited |
Seleziona tutti i link visitati |
1 |
Dettagli: http://www.w3schools.com/cssref/css_selectors.asp
PROPRIETÀ CSS
FONT E TESTO
font-family
- La famiglia di font di un testo viene impostato con la proprietà
font-family
- La proprietà font-family può contenere diversi nomi dei font. Se il browser non supporta la prima font, cercherà la successiva, e così via.
- Il tipo di carattere preferito sarà il promo della lista, e la famiglia generica, l'ultima e verrà utilizzata se nessun altra font è disponibile.
- Nota : Se il nome di una famiglia di font è più di una parola, deve essere tra virgolette, come: "Times New Roman".
- L'elenco delle font è separato da virgole:
body {
font-family: "Times New Roman", Times, serif;
}
font-style
- La proprietà
font-style è principalmente utilizzato per specificare il testo corsivo.
- Tre valori possibili:
normal - Il testo viene visualizzato normalmenteitalic - Il testo viene mostrato in corsivooblique - Simile al corsivo
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
font-size
La proprietà font-size è determina il corpo del font. Posso assegnare: •
- una misura –
16px, 1.2em
- una percentuale –
100%
- una parola riservata –
small, large
Le misure più utilizzate sono i pixel (suffisso px) e em (suffisso em). Nel primo caso viene indicata una misura assoluta (l'altezza che ha, in pixel, il carattere sullo schermo). L'unità di misura em è relativa alla dimensione di default che è stata assegnata al carattere.
p {
font-size: 18px;
}
h1 {
font-size: 2.4em; /* Equivalente a (2.4 * 18) 43px */
}
font-weight
La proprietà font-weight è determina il peso del font. Posso assegnare:
- una misura da
100 a 900
- una parola riservata:
bold, normal, lighter, bolder
p {
font-weight: normal;
}
strong {
font-weight: 900;
}
font-variant
La proprietà font-variant è determina se il font è reso in maiuscoletto. Posso assegnare:
p {
font-variant: normal;
}
h1 {
font-variant : small-caps;
}
color
La proprietà color è determina il colore del testo. Posso assegnare:
- Il nome di un colore come
red
- Un valore esadecimale (usando il prefisso #) come
#ff0000
- Le funzioni rgb e rgba come
rgb(255,0,0)
body {
color: #333333;
}
h1 {
color : darkblue;
}
text-align
La proprietà text-align è determina l'allineamento del testo. Posso assegnare i valori left, right, center e justified.
h1 {
text-align: center;
}
h2 {
text-align: left;
}
text-decoration
La proprietà text-decoration aggiunge o elimina la sottolineatura e altre decorazioni. Posso assegnare i valori none, underline, overline e line-through.
.errore {
text-decoration: line-through;
}
a {
text-decoration: none;
}
text-transform
La proprietà text-transform determina se il testo viene reso in maiuscolo, minuscolo o normale. Posso assegnare i valori none, lowercase, uppercase e capitalize.
.h1 {
text-transform: upercase;
}
.lowercase {
text-transform: lowercase;
}
text-indentation
La proprietà text-indentation determina l'ammontare del rientro della prima riga del testo. Posso assegnare una misura (px, em, % ecc).
p{
text-indentation: 30px;
}
letter-spacing
La proprietà letter-spacing determina l'ammontare dello spazio tra i caratteri. Posso assegnare una misura (normalmente pixel) . 0 indica la distanza normale, una misura positiva aumenta, una negativa diminuisce.
h1{
letter-spacing: 3px;
}
line-height
La proprietà line-height determina l'interlinea utilizzata per il testo Posso assegnare:
- una misura assoluta (es.
20px)
- una misura relativa al corpo del carattere (es:
1.4 )
h1{
line-height: 1.1;
}
text-direction
La proprietà text-direction determina la direzione di scrittura Posso assegnare rtl (right to left) o ltr (left to right):
body{
text-direction: rtl;
}
word-spacing
La proprietà word-spacing determina l'ammontare dello spazio tra le parole. Posso assegnare una misura (normalmente pixel) . 0 indica la distanza normale, una misura positiva aumenta, una negativa diminuisce.
h1{
word-spacing: -2px;
}
text-shadow
La proprietà text-shadow aggiunge un ombreggiatura al testo. Posso assegnare tre misure e un colore:
h1{
text-shadow: 2px 2px 5px red;
}
crea un ombra spostata a destra di 2px, in basso di 2px, sfumata per 5px di colore red.
LISTE
In HTML, ci sono due tipi principali di liste:
- liste non ordinate (
<ul>) (gli elementi della lista sono contrassegnati con bullets)
- liste ordinate (
<ol>) (gli elementi della lista sono contrassegnati da numeri o lettere)
Con i fogli di stile però posso modificarne completamente l'apparenza. In particolare:
- Personalizzare il modo in cui vengono presentati gli elenchi ordinati
- Personalizzare i bullets delle liste non ordinate
- Sostituire gli indicatori con un immagine personalizzata
list-style-type
La proprietà list-style-type definisce l’aspetto del marcatore di lista .
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
La scelta dei valori possibili è lunghissima. La tabelle che segue illustra i principali:
| Valore |
Descrizione |
| disc |
un cerchietto pieno colorato; il colore può essere modificato per tutti i tipi con la proprietà color |
| circle |
un cerchietto vuoto |
| square |
un quadratino |
| decimal |
sistema di conteggio decimale 1, 2, 3, … |
| decimal-leading-zero |
sistema di conteggio decimale ma con la prima cifra preceduta da 0 (01, 02, …) |
| lower-roman |
cifre romane in minuscolo (i, ii, iii, iv, …) |
| upper-roman |
cifre romane in maiuscolo (I, II, III, IV, …) |
| lower-alpha |
lettere ASCII minuscole (a, b, c, …) |
| upper-alpha |
lettere ASCII maiuscole (A, B, C, …) |
| lower-greek |
Lettere minuscole dell'alfabeto greco |
Impostando la proprietà list-style-type a none vene eliminata l'impostazione di default.
ul.unstyled {
list-style-type: none;
padding: none;
margin: 0;
}
list-style-image
La proprietà list-style-image consente di utilizzare un'immagine personalizzata al posto del marcatore.
ul {
list-style-image: url(square.gif);
}
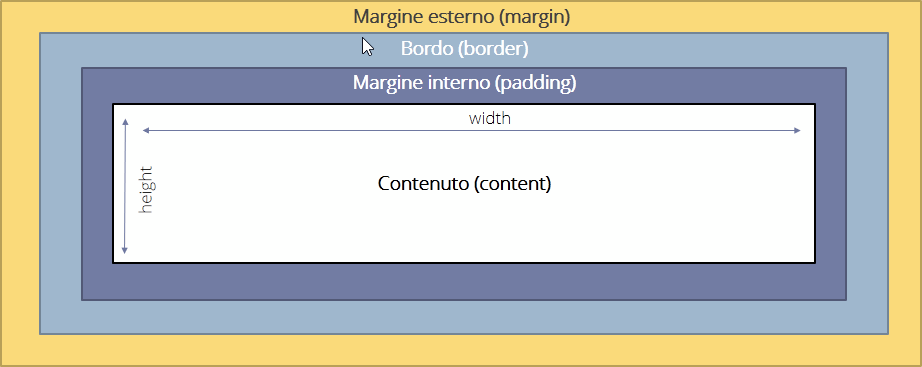
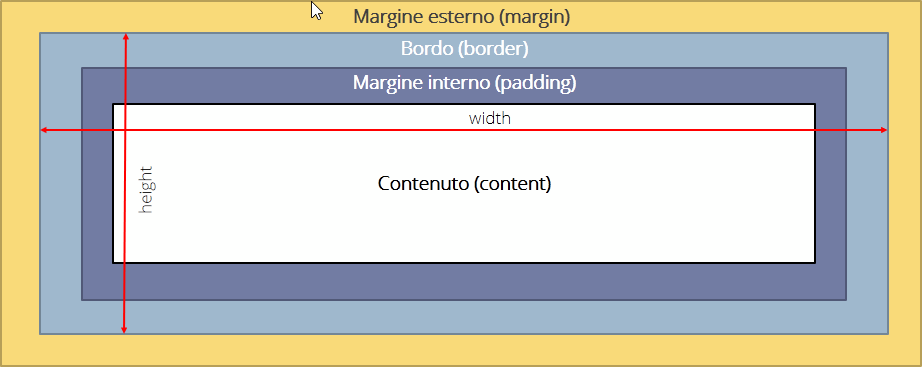
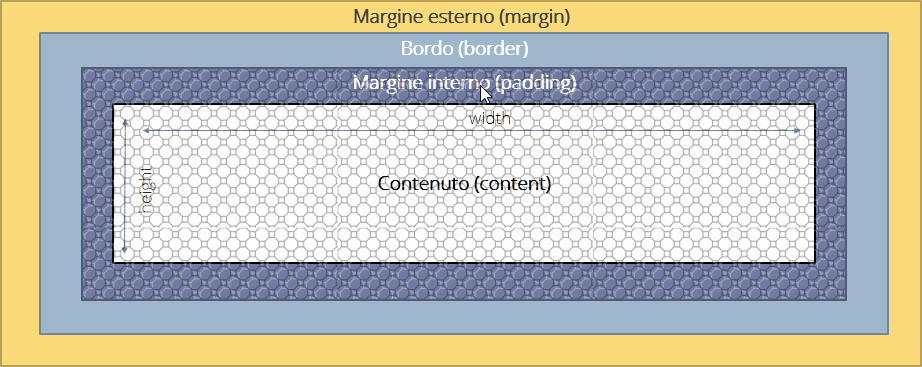
BOX MODEL
Tutti gli elementi HTML possono essere considerati come scatole, riquadri che occupano un certo spazio sulla schermo. In CSS, il termine "box model" viene usato quando si parla di design e il layout.
Il box model si compone di: margini, bordi, margini interni (padding), e contenuto effettivo.
content - Il contenuto dell'elemento, dove compaiono testo e immaginipadding – Margine internoattorno al contenuto.border – Il bordomargin – Distanza tra l'elemento e gli elementi che lo circondano
box-sizing:content-box

box-sizing:border-box

background

box-sizing
- Le proprietà
box-sizing viene utilizzato per indicare al browser quali componenti del box model devono essere inclusi nel calcolo di larghezza e altezza.
- Il valore di
box-sizing deve essere:
content-box (default): il calcolo comprende solo il contenuto.border-box: il calcolo comprende anche margine interno (padding) e border ma non margin .
* {
box-sizing : border-box;
}
File creati/modificati durante la lezione
/index.html
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Primo esecizio</title>
<link href="css/stili.css" rel="stylesheet">
</head>
<body>
<nav class="navbar">
<ul>
<li><a href="#">Prima </a></li>
<li><a href="#">Seconda</a></li>
<li><a href="#">Terza</a></li>
</ul>
</nav>
<h1>La mia prima pagina <small>nota</small></h1>
<h2>Titolo secondo livello <small>pippo</small></h2>
<h3>Titolo terzo livello <small>testo piccolo</small></h3>
<p class="evidenziato">
<a href="#sezione_links">Lorem ipsum </a> dolor sit amet consectetur adipisicing elit. Vero, quidem ad. Qui molestiae laudantium explicabo consectetur,
omnis magni exercitationem excepturi similique unde deleniti dolorem, ea officia tempora, autem at vel.</p>
<p class="corsivo">Lorem ipsum dolor sit amet
<strong>consectetur</strong>
adipisicing elit. Repudiandae cupiditate nostrum, rerum dolor
<em>repellendus</em> alias impedit fuga soluta non, necessitatibus quibusdam vel
<code>corrupti totam</code>. Atque molestias ex natus.</p>
<div class="evidenziato corsivo">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro, excepturi hic ullam dolore beatae
<span>nesciunt natus</span> nostrum omnis unde adipisci delectus autem perspiciatis
<div>minus ab, placeat,</div> cum maiores. Iure, explicabo.
</div>
<div class="ombra">
Lorem ipsum dolor <span class="evidenziato">testo evidenziato</span> it amet, consectetur adipisicing elit. Porro, excepturi hic ullam dolore beatae nesciunt natus nostrum
omnis unde adipisci delectus autem perspiciatis minus ab, placeat, cum maiores. Iure, explicabo.
</div>
<ul class="custom-list">
<li>Primo elemento</li>
<li>Secondo elemento</li>
</ul>
<ol>
<li>Primo elemento</li>
<li>Secondo elemento</li>
</ol>
<h1 id="sezione_links">Questa è un'altra sezione della pagina</h1>
<p>Siti da visitare:
<ul>
<li>
<a href="//www.google.com" title="Vai a google" target="_blank">Vai a google</a>
<a href="www.google.com">Vai a google sbagliato</a>
</li>
</ul>
</p>
<h1 class="text-center ombra">Elementi interattivi</h1>
<input type="text" id="imput1" maxlength="10" value="pippo" placeholder="inserisci qualcosa" title="Inserisci qualcosa">
<input type="button" id="button1" value="Ok">
<br />
<input type="password" id="mypwd" maxlength="8" placeholder="password">
<p>
<input type="checkbox" id="unascelta" value="scaduto" checked="checked">
<label for="unascelta">Scaduto o no?</label>
</p>
<p>
<input type="radio" id="rosso" name="colori">
<label for="rosso">Rosso</label>
<input type="radio" id="verde" name="colori" checked="checked">
<label for="verde">Verde</label>
<input type="radio" id="blu" name="colori">
<label for="blu">Blu</label>
</p>
<div>
<textarea id="testolungo" row="5"></textarea>
</div>
<button type="button" id="button2"
onclick="location.href='//www.google.com';">Vai</button>
<div>
<select>
<option value="volvo">Volvo</option>
<option value="bmw">BMW</option>
<option value="fiat">Fiat</option>
</select>
</div>
<img src="img/um7buv3a.jpg" alt="Un bel dipinto" style="width: 60%; border: black solid 10px;">
<div>
<video controls="controls">
<source src="media/mov_bbb.mp4" type="video/mp4">
<source src="media/mov_bbb.ogg" type="video/ogg">
</video>
</div>
<div>
<audio controls="controls">
<source src="media/horse.mp3" type="audio/mp3">
<source src="media/horse.ogg" type="audio/ogg">
</audio>
</div>
<div>
<iframe src="//sisteminterattivi.org" width="800" hwight="600"></iframe>
</div>
</body>
</html>
/css/stili.css
body {
font-family: "Segoe UI", Helvetica, sans-serif;
font-size: 16px;
}
h1, h2, h3, h4 {
font-weight: 100;
text-transform: uppercase;
letter-spacing: 0.1em;
}
h1 {
font-size: 2.8em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.7em;
}
h4 {
font-size: 1.4em;
}
small {
font-size: 0.7em;
}
#sezione_links {
color: #dd0000;
font-size: 3em;
}
.evidenziato {
color: #dd0000;
font-weight: 900;
}
.corsivo {
font-style: italic;
}
[type="text"]{
background-color: #333333;
color: white;
}
[type="password"] {
background-color: wheat;
}
a {
color: green;
text-decoration: none;
}
a:hover {
color: greenyellow;
text-decoration: underline;
}
[type="text"]:focus {
background-color: yellow;
color: black;
}
.custom-list > li{
list-style: none;
text-indent: -15px;
}
.custom-list > li::before {
content:">";
margin-right: 5px;
}
.text-center {
text-align: center;
}
.ombra {
text-shadow: 1px 1px 4px black;
}
.navbar {
background-color: black;
}
.navbar ul li {
display: inline-block;
list-style-type: none;
margin-right: 3em;
font-size: 1.5em;
font-weight: 700;
}
.navbar ul li a:hover {
text-decoration: none;
}