Sintesi della lezione
BOX MODEL
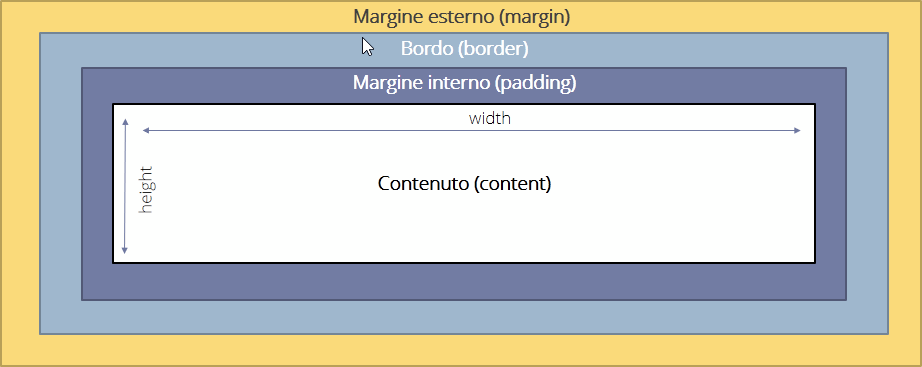
Tutti gli elementi HTML possono essere considerati come scatole, riquadri che occupano un certo spazio sulla schermo. In CSS, il termine "box model" viene usato quando si parla di design e il layout.
Il box model si compone di: margini, bordi, margini interni (padding), e contenuto effettivo.
content - Il contenuto dell'elemento, dove compaiono testo e immaginipadding – Margine internoattorno al contenuto.border – Il bordomargin – Distanza tra l'elemento e gli elementi che lo circondano
box-sizing:content-box

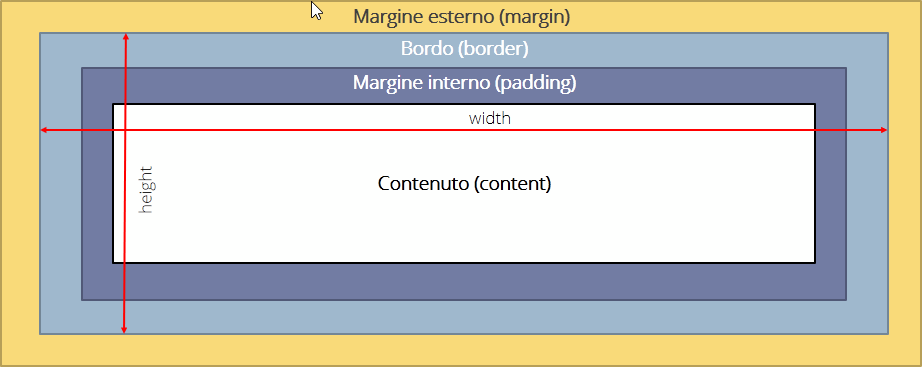
box-sizing:border-box

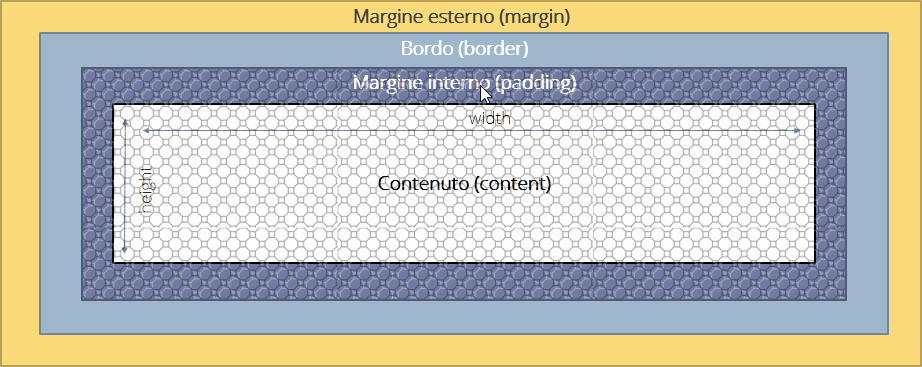
background

box-sizing
- Le proprietà
box-sizing viene utilizzato per indicare al browser quali componenti del box model devono essere inclusi nel calcolo di larghezza e altezza.
- Il valore di
box-sizing deve essere:
content-box (default): il calcolo comprende solo il contenuto.border-box: il calcolo comprende anche margine interno (padding) e border ma non margin .
* {
box-sizing : border-box;
}
BACKGROUND
background-color
- Definisce il colore di sfondo di un elemento.
body {
background-color: #FFFFFF;
}
div.main {
background-color: transparent;
}
background-image
- Definisce l'URL di un'immagine da usare come sfondo di un elemento.
body {
background-image: url(sfondo-scuro.jpg);
}
div.main {
background-image: none;
}
background-repeat
- Consente di definire la direzione in cui l'immagine di sfondo viene ripetuta.
- Valori:
repeat, repeat-x, repeat-y, no-repeat
body {
background-repeat: repeat-x;
}
background-attachment
div.main {
background-attachment: fixed;
}
background-position
- Definisce il punto in cui verrà piazzata un'immagine di sfondo.
body {
background-position: top center;
}
- Valori: valori in percentuale, valori espressi con unità di misura, parole chiave top, left, bottom, right, center.
background
- Per essere valida, la dichiarazione non deve contenere necessariamente riferimenti a tutte le proprietà viste finora, ma deve contenere almeno la definizione del colore di sfondo.
body {
background: url(pattern.png) repat-x scroll;
}
background-clip
- Definisce l'are dello sfondo.
- Valori: border-box|padding-box|content-box|initial|inherit
div.main {
background-clip: padding-box;
}
background-origin
- A cosa è relativa la posizione dell'immagine.
- Valore: border-box|padding-box|content-box|initial|inherit
div.main {
background-origin: border-box;
}
background-size
- Consente di definire come l'immagine di sfondo riempirà il contenitore.
- Valori: auto|larghezza altezza|cover|contain|initial|inherit
div.main {
background-size: cover;
}
BORDER
border-style
- La proprietà
border-style specifica quale tipo di bordo visualizzare.
- Valori sono consentiti:
- dotted - Definisce un bordo punteggiato
- dashed - Definisce un bordo tratteggiato
- solid - Definisce un bordo solido
- double - Definisce un doppio bordo
- groove- Definisce un bordo 3D scanalato. L'effetto dipende dal valore border-color
- ridge- Definisce un bordo 3D increspato. L'effetto dipende dal valore border-color
- inset- Definisce un bordo 3D inserto. L'effetto dipende dal valore border-color
- outset- Definisce un bordo in 3D. L'effetto dipende dal valore border-color
- none - Definisce nessun bordo
- hidden - Definisce un bordo nascosto
- La proprietà
border-style può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.dotted { border-style: dotted; }
p.dashed { border-style: dashed; }
p.solid { border-style: solid; }
p.double { border-style: double; }
p.groove { border-style: groove; }
p.ridge { border-style: ridge; }
p.inset { border-style: inset; }
p.outset { border-style: outset; }
p.none { border-style: none; }
p.hidden { border-style: hidden; }
p.mix { border-style: dotted dashed solid double; }
border-width
- La proprietà
border-width specifica la larghezza dei quattro bordi.
- La larghezza può essere impostata come una dimensione specifica (in
px, pt, cm, em, ecc) o utilizzando uno dei tre valori predefiniti: thin, medium, o thick.
- La proprietà
border-width può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.two {
border-style: solid;
border-width: medium; }
p.three {
border-style: solid;
border-width: 2px 10px 4px 20px;
}
border-color
- La proprietà border-color specifica la larghezza dei quattro bordi.
- Il colore deve essere specificato con uno dei valori legali
- La proprietà border-color può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: red green #0000FF rgb(255,255,0);
}
Per ognuna delle proprietà elencate esiste la versione che consente di stilizzare un singolo lato;
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Con la proprietà border è possibile settare tutte le proprietà di tutti i quattro bordi con un'unica regola;
p {
border: 5px solid blue;
}
Con le proprietà border-top, border-right, border-bottom, border-left è possibile settare tutte le proprietà dei singoli bordi.
border-radius
p {
border: 2px solid darkred;
border-radius: 5px;
}
OUTLINE
L'outline è un bordo esterno che serve ad evidenziare un elemento e non influisce in alcun modo sulle dimensioni dell'elemento. Per default un outline tratteggiato circonda gli elementi che hanno il focus. La proprietà è la stesse caratteristiche di border.
outline-style
L'outline è un bordo esterno che serve ad evidenziare un elemento e non influisce in alcun modo sulle dimensioni dell'elemento. Per default un outline tratteggiato circonda gli elementi che hanno il focus. La proprietà è la stesse caratteristiche di border.
- La proprietà
outline-style specifica quale tipo di bordo visualizzare.
- Valori sono consentiti:
- dotted - Definisce un bordo punteggiato
- dashed - Definisce un bordo tratteggiato
- solid - Definisce un bordo solido
- double - Definisce un doppio bordo
- groove- Definisce un bordo 3D scanalato. L'effetto dipende dal valore outline-color
- ridge- Definisce un bordo 3D increspato. L'effetto dipende dal valore outline-color
- inset- Definisce un bordo 3D inserto. L'effetto dipende dal valore outline-color
- outset- Definisce un bordo in 3D. L'effetto dipende dal valore outline-color
- none - Definisce nessun bordo
- hidden - Definisce un bordo nascosto
- La proprietà
outline-style può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.dotted { outline-style: dotted; }
p.dashed { outline-style: dashed; }
p.solid { outline-style: solid; }
p.double { outline-style: double; }
p.groove { outline-style: groove; }
p.ridge { outline-style: ridge; }
p.inset { outline-style: inset; }
p.outset { outline-style: outset; }
p.none { outline-style: none; }
p.hidden { outline-style: hidden; }
p.mix { outline-style: dotted dashed solid double; }
outline-width
- La proprietà
outline-width specifica la larghezza dei quattro bordi.
- La larghezza può essere impostata come una dimensione specifica (in
px, pt, cm, em, ecc) o utilizzando uno dei tre valori predefiniti: thin, medium, o thick.
- La proprietà
outline-width può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.two {
outline-style: solid;
outline-width: medium; }
p.three {
outline-style: solid;
outline-width: 2px 10px 4px 20px;
}
outline-color
- La proprietà outline-color specifica la larghezza dei quattro bordi.
- Il colore deve essere specificato con uno dei valori legali
- La proprietà outline-color può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.one {
outline-style: solid;
outline-color: red;
}
p.two {
outline-style: solid;
outline-color: red green #0000FF rgb(255,255,0);
}
Per ognuna delle proprietà elencate esiste la versione che consente di stilizzare un singolo lato;
p {
outline-top-style: dotted;
outline-right-style: solid;
outline-bottom-style: dotted;
outline-left-style: solid;
}
Con la proprietà border è possibile settare tutte le proprietà di tutti i quattro bordi con un'unica regola;
p {
border: 5px solid blue;
}
Con le proprietà outline-top, outline-right, outline-bottom, outline-left è possibile settare tutte le proprietà dei singoli bordi.
display
La proprietà display determina come viene visualizzato un elemento nel flusso di elementi che compongono la pagina HTML.
nav ul li {
display: inline-block;
}
.hidden {
display: none;
}
BOX MODEL
- Tutti gli elementi HTML possono essere considerati come scatole, riquadri che occupano un certo spazio sulla schermo. In CSS, il termine "box model" viene usato quando si parla di design e il layout.
- Il box model si compone di: margini, bordi, margini interni (padding), e contenuto effettivo.
content - Il contenuto dell'elemento, dove compaiono testo e immaginipadding – Margine internoattorno al contenuto.border – Il bordomargin – Distanza tra l'elemento e gli elementi che lo circondano
margin
CSS ha proprietà per specificare il margine per ogni lato di un elemento:
margin-topmargin-rightmargin-bottommargin-left
Tutte le proprietà dei margini possono avere i seguenti valori: auto, misura (px, em, ecc.), precentuale Sono consentiti valori negativi.
/* Esempi */
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
p {
margin: 100px 150px 100px 80px;
}
padding
CSS ha proprietà per specificare il margine interno (padding) per ogni lato di un elemento:
padding-toppadding-rightpadding-bottompadding-left
Tutte le proprietà possono avere i seguenti valori: auto, misura (px, em, ecc.), precentuale
/* Esempi */
p {
padding-top: 100px;
padding-bottom: 100px;
padding-right: 150px;
padding-left: 80px;
}
p {
padding: 100px 150px 100px 80px;
}
height e width
- Le proprietà
height e width sono utilizzati per impostare l'altezza e la larghezza di un elemento.
height e width possono essere impostate su auto (impostazione predefinita), e sarà il browser a calcolare l'altezza e la larghezza), o essere specificato con una misura, come px, cm, em, ecc, o in percentuale (%) del blocco che contiene l'elemento.
div {
height: 200px;
width: 50%;
background-color: powderblue;
}
max-height e max-width
- Le proprietà
max-height e max-width sono utilizzati per impostare l'altezza e la larghezza massima di un elemento.
max-height e max-width possono essere una misura, come px, cm, em, ecc, una percentuale (%) del blocco che contiene l'elemento o none.
div {
max-height: 200px;
max-width: 50%;
background-color: powderblue;
}
min-height e min-width
- Le proprietà
min-height e min-width sono utilizzati per impostare l'altezza e la larghezza minima di un elemento.
min-height e min-width possono essere una misura, come px, cm, em, ecc, una percentuale (%) del blocco che contiene l'elemento. Per eliminare il limite vanno impostate su 0 .
div {
min-height : 200px;
min-width : 50%;
background-color: powderblue;
}
box-sizing
- Le proprietà
box-sizing viene utilizzato per indicare al browser quali componenti del box model devono essere inclusi nel calcolo di larghezza e altezza.
- Il valore di
box-sizing deve essere:
content-box (default): il calcolo comprende solo il contenuto.border-box: il calcolo comprende anche margine interno (padding) e border ma non margin .
* {
box-sizing : border-box;
}
float
- Un elemento di tipo blocco (display:block) interrompe il flusso naturale della pagina anche se non ne occupa tutta la larghezza. Le proprietà float consente agli elementi che seguono l'elemento blocco di affiancarsi all'elemento stesso, a destra o a sinistra se lo spazio rimanente nella pagina lo consente.
- Il valore di float può essere:
- left: L'elemento si colloca a sinistra nella pagina e gli elementi che seguono lo affiancano a destra.
- right: L'elemento si colloca a destra nella pagina e gli elementi che seguono lo affiancano a sinistra.
- none: (valore di default) l'elemento non consente il float.
img {
float : right;
margin: 0 0 15px 15px;
}
clear
- Le proprietà clear consente di interrompere il flusso float
- Il valore di clear può essere:
- left: Interrompe il float a sinistra.
- right: Interrompe il float a destra.
- both: Interrompe il float sia sinistra che a destra .
div.clear {
float : none;
clear: both;
}
.clearfix
- Spesso è un problema interrompere correttamente il flusso float se gli elementi non sono della stessa altezza. In rete si trova questo trucco. Assegnando la classe clearfix ad un elemento che contiene elementi float il flusso si chiude correttamente..
.clearfix::after {
content: "";
clear: both;
display: table;
}
POSIZIONAMENTO
position
La proprietà position specifica il metodo di posizionamento utilizzato per un elemento.
position può assumere quattro diversi valori:
staticrelativefixedabsolute
La posizione degli elementi è determinata dalle proprietà top, right, bottom e left.
- Modificare i valori di queste proprietà ha effetto solo se position è diversa da static.
- L'effetto sulla posizione cambia a secondo dell'impostazione di position.
static
Gli elementi HTML sono posizionati così per impostazione predefinita.
- Un elemento con position:static non è posizionato in modo speciale, ma secondo il normale flusso della pagina
- La posizione non è influenzata dalle proprietà top, right, bottom e left.
div.normale
{
position: static;
border: 3px solid #73AD21;
}
relative
- La posizione di un elemento con position:relative è calcolata in maniera relativa rispetto alla sua posizione naturale secondo il normale flusso della pagina
- Le proprietà top, right, bottom e left causeranno uno scostamento dell'elemento rispetto alla sua posizione naturale.
div.relativa {
position: relative;
left: 50px;
}
fixed
- La posizione di un elemento con position:fixed è calcolata in relazione alla finestra del browser il che significa che rimane sempre nello stesso posto, anche se la pagina viene fatto scorrere.
- Le proprietà top, right, bottom e left determinano la posizione dell'elemento.
div.fissa {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
absolute
- La posizione di un elemento con position:absolute è calcolata in relazione all'elemento che lo contiene se questo non è position:static, altrimenti in relazione al documento.
- Le proprietà top, right, bottom e left determinano la posizione dell'elemento.
- L'elemento position:absolute quando la pagina scrolla, scrolla insieme all'elemento relativamente al quale è posizionato.
div.realtiva {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.assoluta {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
float
- Un elemento di tipo blocco (display:block) interrompe il flusso naturale della pagina anche se non ne occupa tutta la larghezza. Le proprietà float consente agli elementi che seguono l'elemento blocco di affiancarsi all'elemento stesso, a destra o a sinistra se lo spazio rimanente nella pagina lo consente.
- Il valore di float può essere:
- left: L'elemento si colloca a sinistra nella pagina e gli elementi che seguono lo affiancano a destra.
- right: L'elemento si colloca a destra nella pagina e gli elementi che seguono lo affiancano a sinistra.
- none: (valore di default) l'elemento non consente il float.
img {
float : right;
margin: 0 0 15px 15px;
}
clear
- Le proprietà clear consente di interrompere il flusso float
- Il valore di clear può essere:
- left: Interrompe il float a sinistra.
- right: Interrompe il float a destra.
- both: Interrompe il float sia sinistra che a destra .
div.clear {
float : none;
clear: both;
}
.clearfix
- Spesso è un problema interrompere correttamente il flusso float se gli elementi non sono della stessa altezza. In rete si trova questo trucco. Assegnando la classe clearfix ad un elemento che contiene elementi float il flusso si chiude correttamente..
.clearfix::after {
content: "";
clear: both;
display: table;
}

Proprietà per il flex-container
#display
Per definire un elemento come contenitore di un layout di tipo flex bisogna settare la sua prorpietà displaycome flex o inline-flex. Tu i sui discendenti diretti (children) saranno trattati come elementi flex.
.container {
display: flex; /* or inline-flex */
}
#flex-direction

Definisce l'asse principale, definendo così la direzione secondo la quale gli elementi flex vengono inseriti nel contenitore: righe (orizzontalmente) o colonne (verticalalmente) e in quale verso.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
row(impostazione predefinita): da sinistra a destra in ltr ; da destra a sinistra inrtlrow-reverse: da destra a sinistra in ltr ; da sinistra a destra inrtlcolumn: come row ma dall'alto in bassocolumn-reverse: come row-reverse ma basso verso l'alto
#flex-wrap

Per impostazione predefinita, gli elemnti flex verranno collocati su un'unica linea. Si può consentire gli elementi eseguire il wrapping (andare a capo) se manca lo spazio.
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(impostazione predefinita): tutti gli elementi flex saranno su una sola rigawrap: se manca spazio gli elementi flex si disposrranno su più righe, dall'alto in basso.wrap-reverse: se manca spazio gli elementi flex si disposrranno su più righe, dal basso all'alto.
#flex-flow
Si tratta di una forma abbreviata per settare le propriettà flex-direction e flex-wrap insieme. Il valore predefinito è row nowrap .
.contaner {
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
}
#justify-content

Definisce l'allineamento lungo l'asse principale. Aiuta a distribuire lo spazio extra gratis lasciato quando entrambi tutti gli elementi di flessione su una riga sono inflessibili, o sono flessibili ma hanno raggiunto la loro dimensione massima. Esercita anche un certo controllo sull'allineamento degli elementi quando essi overflow la linea.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
flex-start(impostazione predefinita): se flex-direction è row gli elementi sono accostati l'uno all'atro a sinistra flex-end: se flex-direction è row gli elementi sono accostati l'uno all'atro a destracenter: gli elementi sono accostati l'uno all'atro al centrospace-between: gli elementi sono distribuiti uniformemente; se flex-direction è row il primo elemento è accostato a sinistra a, l'ultimo a destra.space-around: gli elementi sono distribuiti uniformemente con uguale spazio intorno a loro. Si noti che visivamente gli spazi non sono uguali, poiché tutti gli elementi hanno uguale spazio su entrambi i lati. Il primo elemento avrà una sola unità di spazio dal bordo del contenitore, ma due unità di spazio dall'elemento successivo.space-evenly: gli elementi sono distribuiti in modo che la distanza tra gli elementi e la distanza dai bordi sia uguale.
#align-items

Questo definisce il comportamento predefinito per come flex, gli elementi vengono disposti lungo l'asse trasversale sulla riga corrente. Pensate a come il justify-content versione per l'asse trasversale (perpendicolare all'asse della conduttura).
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start: bordo di croce-inizio margine degli elementi è posto sulla linea di croce-partenzaflex-end: bordo di croce-fine margine degli elementi è posto sulla croce-fine lineacenter: gli elementi sono centrati nell'asse trasversalebaseline: gli elementi sono allineati come allineare le loro linee di basestretch(impostazione predefinita): tratto per riempire il contenitore (ancora rispetto min-Larghezza/max-width)
#align-content

Questo allinea le linee di un contenitore di flex all'interno quando c'è spazio extra nell'asse trasversale, simile a come justify-content Allinea i singoli elementi all'interno dell'asse principale.
Nota: questa proprietà non ha effetto quando c'è solo una linea di elementi di flex.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start: pranzo di linee all'inizio del contenitoreflex-end: pranzo di linee alla fine del contenitorecenter: linee pranzo al centro del contenitorespace-between: linee distribuite in modo uniforme; la prima riga è all'inizio del contenitore mentre l'ultimo è alla finespace-around: linee distribuite in modo uniforme con uguale spazio intorno ogni rigastretch(impostazione predefinita): linee tratto per occupare lo spazio rimanente

Proprietà per i flex-item
order

Per impostazione predefinita gli elementi flex vengono disposti nell'ordine in cui appaiono del codice HTML. La proprietà order modifica questo comportamento.
.item {
order: <integer>; /* default is 0 */
}
flex-grow

Definisce il tasso di crescita di un elemento flex rispetta agli altri nell'occupazione dell spazio disponibile nel contenitore. Accetta un valore intero o decimale che funziona come una percentuale.
Se tutti gli elementi hanno flex-grow impostato su 1, lo spazio disponibile nel contenitore sarà equamente distribuito tra tutti gli elementi. Se uno degli elementi ha flex-grow impostato a 2, occuperà (se lo spazio disponibile lo consente) il doppio dello spazio occupato dagli altri.
.item {
flex-grow: <number>; /* default 0 */
}
I numeri negativi non sono validi.
flex-shrink
Funzione come flex-grow ma definisce il tasso di riduzione dello spazio occupato.
.item {
flex-shrink: <number>; /* default 1 */
}
I numeri negativi non sono validi.
flex-basis
Definisce la dimensione predefinita di un elemento prima che lo spazio disponibile nel contenitore venga distribuito. Può essere una misura (ad esempio 20%, 5rem, ecc.) o la parola chiave auto.
.item {
flex-basis: <length> | auto; /* default auto */
}
Se impostata su auto , lo spazio disponibile viene distribuito basato al valore di flex-grow.
flex #
Consente di impostare in un unica soluzione le proprietà flex-grow, flex-shrink e flex-basis. Il secondo e il terzo parametro ( flex-shrink e flex-basis ) sono facoltativi. Valore predefinito è 0 1 auto .
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
Si consiglia di utilizzare questa proprietà a sintassi abbreviata anziché impostare le singole proprietà. I browser elaborano meglio l'istruzione e correggono automaticamente eventuali incongruenze..
align-self

Consente di modificare l'impostazione definita da align-items per singoli elementi flex.
I valori utilizzabili sono gli stessi di align-items
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Si noti che float , clear e vertical-align non hanno alcun effetto su un elemento di flex.
File creati o modificati
Cartella esercizi
index.html
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Primo esecizio</title>
<link href="css/stili.css" rel="stylesheet">
</head>
<body>
<nav class="navbar fixed-top">
<div class="container">
<ul>
<li>
<a href="#">Prima </a>
</li>
<li>
<a href="#">Seconda</a>
</li>
<li>
<a href="#">Terza</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<h1>La mia prima pagina
<small>nota</small>
</h1>
<h2>Titolo secondo livello
<small>pippo</small>
</h2>
<h3>Titolo terzo livello
<small>testo piccolo</small>
</h3>
<p class="evidenziato mio-box relativo">
<a href="#sezione_links">Lorem ipsum </a> dolor sit amet consectetur adipisicing elit. Vero, quidem ad. Qui molestiae laudantium explicabo consectetur,
omnis magni exercitationem excepturi similique unde deleniti dolorem, ea officia tempora, autem at vel.
<button class="basso-destra">Eccomi qua</button>
</p>
<p class="corsivo">Lorem ipsum dolor sit amet
<strong>consectetur</strong>
adipisicing elit. Repudiandae cupiditate nostrum, rerum dolor
<em>repellendus</em> alias impedit fuga soluta non, necessitatibus quibusdam vel
<code>corrupti totam</code>. Atque molestias ex natus.</p>
<div class="evidenziato corsivo">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro, excepturi hic ullam dolore beatae
<span>nesciunt natus</span> nostrum omnis unde adipisci delectus autem perspiciatis
<div>minus ab, placeat,</div> cum maiores. Iure, explicabo.
</div>
<div class="ombra">
Lorem ipsum dolor
<span class="evidenziato">testo evidenziato</span> it amet, consectetur adipisicing elit. Porro, excepturi hic ullam dolore beatae nesciunt natus
nostrum omnis unde adipisci delectus autem perspiciatis minus ab, placeat, cum maiores. Iure, explicabo.
</div>
<ul class="custom-list">
<li>Primo elemento</li>
<li>Secondo elemento</li>
</ul>
<ol>
<li>Primo elemento</li>
<li>Secondo elemento</li>
</ol>
<h1 id="sezione_links">Questa è un'altra sezione della pagina</h1>
<p>Siti da visitare:
<ul>
<li>
<a href="//www.google.com" title="Vai a google" target="_blank">Vai a google</a>
<a href="www.google.com">Vai a google sbagliato</a>
</li>
</ul>
</p>
<h1 class="text-center ombra">Elementi interattivi</h1>
<input type="text" id="imput1" maxlength="10" value="pippo" placeholder="inserisci qualcosa" title="Inserisci qualcosa">
<input type="button" id="button1" value="Ok">
<br />
<input type="password" id="mypwd" maxlength="8" placeholder="password">
<p>
<input type="checkbox" id="unascelta" value="scaduto" checked="checked">
<label for="unascelta">Scaduto o no?</label>
</p>
<p>
<input type="radio" id="rosso" name="colori">
<label for="rosso">Rosso</label>
<input type="radio" id="verde" name="colori" checked="checked">
<label for="verde">Verde</label>
<input type="radio" id="blu" name="colori">
<label for="blu">Blu</label>
</p>
<div>
<textarea id="testolungo" row="5"></textarea>
</div>
<button type="button" id="button2" onclick="location.href='//www.google.com';">Vai</button>
<div>
<select>
<option value="volvo">Volvo</option>
<option value="bmw">BMW</option>
<option value="fiat">Fiat</option>
</select>
</div>
<img src="img/um7buv3a.jpg" alt="Un bel dipinto" style="width: 60%; border: black solid 10px;">
<div>
<video controls="controls">
<source src="media/mov_bbb.mp4" type="video/mp4">
<source src="media/mov_bbb.ogg" type="video/ogg">
</video>
</div>
<div>
<audio controls="controls">
<source src="media/horse.mp3" type="audio/mp3">
<source src="media/horse.ogg" type="audio/ogg">
</audio>
</div>
<div>
<iframe src="//sisteminterattivi.org" width="800" hwight="600"></iframe>
</div>
</div>
</body>
</html>
css/stili.css
body {
font-family: "Segoe UI", Helvetica, sans-serif;
font-size: 16px;
margin:0;
padding: 52px 0 0;
}
h1, h2, h3, h4 {
font-weight: 100;
text-transform: uppercase;
letter-spacing: 0.1em;
}
h1 {
font-size: 2.8em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.7em;
}
h4 {
font-size: 1.4em;
}
small {
font-size: 0.7em;
}
#sezione_links {
color: #dd0000;
font-size: 3em;
}
.evidenziato {
color: #dd0000;
font-weight: 900;
}
.corsivo {
font-style: italic;
}
[type="text"]{
background-color: #333333;
color: white;
}
[type="password"] {
background-color: wheat;
}
a {
color: green;
text-decoration: none;
}
a:hover {
color: greenyellow;
text-decoration: underline;
}
[type="text"]:focus {
background-color: yellow;
color: black;
}
.custom-list > li{
list-style: none;
text-indent: -15px;
}
.custom-list > li::before {
content:">";
margin-right: 5px;
}
.text-center {
text-align: center;
}
.ombra {
text-shadow: 1px 1px 4px black;
}
.navbar {
background-color: black;
padding: 10px 0;
}
.navbar ul {
margin: 0;
padding: 0;
}
.navbar ul li {
display: inline-block;
list-style-type: none;
margin-right: 3em;
font-size: 1.5em;
font-weight: 700;
}
.navbar ul li a:hover {
text-decoration: none;
}
.container {
padding-left: 15px;
padding-right: 15px;
}
.mio-box {
border: black solid 3px;
margin: 5px 15px;
padding: 25px;
background-color: #ccc;
width: 50%;
min-width: 500px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.fixed-top {
position: fixed;
top:0;
left:0;
width: 100%;
z-index: 10;
}
.basso-destra {
position: absolute;
bottom: 10px;
right: 10px;
}
.relativo {
position: relative;
}
Cartella Calcolatrice
index.html
<!DOCTYPE html>
<html>
<head>
<title>Calcolatrice</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="bower_components/base.reset/reset.css" />
</head>
<body>
</body>
</html>