Javascript
introduzione
Javascript è un linguaggio di programmazione.
Un programma è:
- Una serie di istruzioni che il computer è in grado di eseguire
- Che elaborano DATI (cioè informazione correttamente codificate)
- Per risolvere un problema
- Un computer per sua natura si limita ad eseguire le istruzioni "macchina", una serie limitata di istruzioni che la macchia, appunto, è in grado di eseguire direttamente senza l'aiuto di altro software.
- Quando eseguo un software il computer in un secondo esegue più di un miliardo di queste semplici istruzioni
Linguaggi di programmazione
- Sarebbe impossibile per un programmatore gestire una tale complessità maneggiando direttamente i miliardi di istruzioni macchina necessari
- Per questo i programmatori hanno inventato i linguaggi di programmazione
- Un linguaggio di programmazione è un linguaggio formale dotato di una sintassi ben definita che è in grado di descrivere in una forma più vicina al linguaggio naturale il processo che il computer deve eseguire e che può essere tradotto in una serie di istruzioni macchina che il computer può eseguire.
- A seconda del metodo utilizzato per tradurre il testo delle istruzioni in linguaggio macchina vengono suddivisi in due categorie: compilati (e semi compilati) e interpretati.
Linguaggi compilati
- Il codice sorgente viene elaborato da un programma specializzato (compilatore) che lo trasforma in codice macchina e viene impacchettato in un particolare file detto eseguibile che il computer è in grado di eseguire senza bisogno di altro software;
- Il file eseguibile così ottenuto può essere utilizzato solo con il sistema operativo per cui è stato compilato.
Java
- Il sorgente viene sempre compilato (il codice viene tradotto da uno specifico programma in istruzioni eseguibili), ma la macchina di riferimento non è un sistema operativo specifico (Windows, Macintosh o Linux) ma una macchina virtuale.
- Il computer virtuale Java può essere installato su dispositivi diversi (pc con vari sistemi operativi, dispositivi mobili, ecc.) consentendo allo stesso programma scritto in Java di funzionare in tutti gli ambienti senza modifiche.
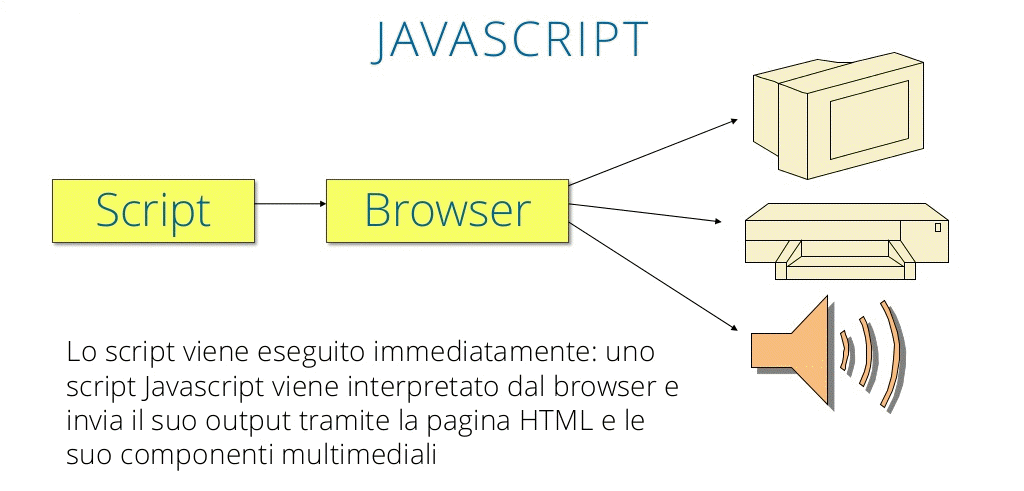
Javascript
- Script in inglese significa "copione" o "sceneggiatura",.
- Il browser legge una riga, la interpreta e la esegue, poi passa alla successiva e fa la stessa cosa, e così di seguito fino alla fine dello script.
- Javascript è un linguaggio interpretato
- L’interprete utilizzato per eseguirlo è il browser



Cosa può fare Javascript
Modificare il contenuto HTML
- Il metodo
document.getElementById() è un metodo JavaScript che serve ad identificare un elemento HTML con un determinato id.
- In questo esempio viene usato per trovare l'elemento HTML con
id="demo" e cambiare il contenuto dell'elemento ( innerHTML ) inserendo la data corrente.
- Il codice JavaScript viene eseguito quando viene premuto un pulsante. Clicca Result per vedere il risultato e RERUN per ricaricare.
Cambiare gli attributi html
- In questo esempio il metodo
document.getElementById() viene utilizzato per modificare il valore dell'attributo src dell'elemento <img> con id="myimage". Clicca Result per vedere il risultato e RERUN per ricaricare.
Cambiare gli stili css
- In questo esempio il metodo
document.getElementById() viene utilizzato per modificare il corpo del carattere dell'elemento <p> con id="demo". Clicca Result per vedere il risultato e RERUN per ricaricare.
Mostrare e nascondere
- In questo esempio il metodo
document.getElementById() viene utilizzato per mostrare e nascondere l'elemento <img> con id="myimage". Clicca Result per vedere il risultato e RERUN per ricaricare.
Come inserire Javascript in una pagina web
Il Tag <script>
- Il codice JavaScript va inserito tra l'apertura e la chiusura del tag
<script> così:
<script>
alert("ciao");
</script>
- Possiamo inserire il codice JavaScript in qualsiasi parte del documento (nella head oppure nel body) a seconda delle nostre esigenze.
File esterno
- Quando si scrive codice di una certa lunghezza e/o che potrebbe essere ripetuto su più pagine
- Quando si utilizza una libreria Javascript esistente
- Per caricare Javascript da un file esterno si usa l'attributo
src applicandolo all'elemento <script>
<script src="js/main.js"></script>
Gestione di un evento prodotto da un elemento HTML
- Javascript è fatto principalmente per rispondere a degli eventi, come quello di un utente che clicca un elemento della pagina
- Si può associare direttamente del codice javascript all'evento di un elemento usando appositi attributi come onclick, onload, ecc:
<button onclick="alert('Ciao!')">Cliccami !</button>
<noscript>
- All'interno del tag
<noscript> può essere utilizzata la sintassi HTML.
- Il contenuto viene visualizzato solo se il browser non supporta Javascript o Javascript è disabilitato per scelta dell'utente.
<noscript>
<div>
<h3>
Per visualizzare correttamente il contenuto della pagina occorre avere JavaScript abilitato
</h3>
</div>
</noscript>
Output
- Javascript è un linguaggio di programmazione e serve a scrivere programmi che il browser esegue. Ogni linguaggio di programmazione ha i sui canali di output.
- Il ciclo di vita di un programma Javascript è strettamente legato alla pagina web che lo carica. I suoi canali di comunicazione son quindi legati alla pagina web:
- Scrivere il contenuto di un elemento HTML della pagina, utilizzando
innerHTML o modificarne le caratteristiche.
- Scrivere il documento stesso utilizzando
document.write().
- e all'interazione diretta con il browser
- Scrivere sulla finestra di alert fornita dal browser, utilizzando
window.alert() .
- Scrivere sulla console del browser, utilizzando
console.log() .
document.write()
- Il metodo document.write() viene usato per creare frammenti di HTML nel documento mentre viene caricato (facendone dipendere in contenuto, ad esempio, da determinate condizioni).
- Se si usa quando il documento è caricato l'intero contenuto viene sovrascritto.
- Clicca Result per vedere il risultato e RERUN per ricaricare.
window.alert()
- Il metodo
window.alert() consente di aprire una piccola pop-up e inviare un messaggio all'utente.
console.log()
In fase di debug (correzione degli errori di un programma) si può utilizzare cosole.log() che scrive un messaggio sulla console del browser.
<h1>Console</h1>
<button onclick="console.log('Bottone cliccato!')">
Cliccami!
</button>
<script> console.log("Docuemnto caricato!"); </script>
Cosa può fare Javascript
Cosa può fare Javascript
Modificare il contenuto HTML
- Il metodo
document.getElementById() è un metodo JavaScript che serve ad identificare un elemento HTML con un determinato id.
- In questo esempio viene usato per trovare l'elemento HTML con
id="demo" e cambiare il contenuto dell'elemento ( innerHTML ) inserendo la data corrente.
- Il codice JavaScript viene eseguito quando viene premuto un pulsante. Clicca Result per vedere il risultato e RERUN per ricaricare.
See the Pen Modifica il contenuto HTML by Bruno Migliaretti (@magicbruno) on CodePen.
Cambiare gli attributi html
- In questo esempio il metodo
document.getElementById() viene utilizzato per modificare il valore dell'attributo src dell'elemento <img> con id="myimage". Clicca Result per vedere il risultato e RERUN per ricaricare.
See the Pen Cambia il valore di un attributo by Bruno Migliaretti (@magicbruno) on CodePen.
Cambiare gli stili css
- In questo esempio il metodo
document.getElementById() viene utilizzato per modificare il corpo del carattere dell'elemento <p> con id="demo". Clicca Result per vedere il risultato e RERUN per ricaricare.
See the Pen Cambia stile CSS by Bruno Migliaretti (@magicbruno) on CodePen.
Mostrare e nascondere
- In questo esempio il metodo
document.getElementById() viene utilizzato per mostrare e nascondere l'elemento <img> con id="myimage". Clicca Result per vedere il risultato e RERUN per ricaricare.
See the Pen Mostrare e nascondere by Bruno Migliaretti (@magicbruno) on CodePen.
Come inserire Javascript in una pagina web
Il Tag <script>
- Il codice JavaScript va inserito tra l'apertura e la chiusura del tag
<script> così:
<script>
alert("ciao");
</script>
- Possiamo inserire il codice JavaScript in qualsiasi parte del documento (nella head oppure nel body) a seconda delle nostre esigenze.
File esterno
- Quando si scrive codice di una certa lunghezza e/o che potrebbe essere ripetuto su più pagine
- Quando si utilizza una libreria Javascript esistente
- Per caricare Javascript da un file esterno si usa l'attributo
src applicandolo all'elemento <script>
<script src="js/main.js"></script>
Gestione di un evento prodotto da un elemento HTML
- Javascript è fatto principalmente per rispondere a degli eventi, come quello di un utente che clicca un elemento della pagina
- Si può associare direttamente del codice javascript all'evento di un elemento usando appositi attributi come onclick, onload, ecc:
<button onclick="alert('Ciao!')">Cliccami !</button>
<noscript>
- All'interno del tag
<noscript> può essere utilizzata la sintassi HTML.
- Il contenuto viene visualizzato solo se il browser non supporta Javascript o Javascript è disabilitato per scelta dell'utente.
<noscript>
<div>
<h3>
Per visualizzare correttamente il contenuto della pagina occorre avere JavaScript abilitato
</h3>
</div>
</noscript>
Sintassi
Programmi javascirpt
- Un programma per computer è un elenco di "istruzioni" che può essere "eseguito" da parte del computer.
- In un linguaggio di programmazione, le istruzioni del programma sono chiamati statement.
- Le istruzioni JavaScript (statement) sono separate da un punto e virgola.
var x = 5;
var y = 6;
var z = x + y;
Istruzioni Javascrpt
Le istruzioni JavaScript (stataments) sono composte da:
- Valori
- Operatori
- Espressioni
- Parole chiave
- Commenti.
Valori
- La sintassi JavaScript definisce due tipi di valori: i valori fissi e valori variabili.
- Valori fissi sono chiamati letterali o costanti . I valori variabili sono chiamati variabili
Valori Letterali (o Costanti)
- Le costanti (o letterali) sono quantità note a priori il cui valore non dipende dai dati inseriti dall’utente e non cambia durante l’ esecuzione del programma.
- Ogni tipo di dato ha il suo particolare modo di essere rappresentato in una costante. Perché il browser interpreti correttamente il valore bisogna seguire esattamente le regole.
- Esempi di letterali (vari tipi di dati):
- A dare un valore iniziale ad una variabile
- A confrontare una variabile con un valore di riferimento
Esempi di valori letterali
/* Number. Inizia con un numero */
10; // Numero intero
3.14159; // Numero con parte decimale. Il simbolo è il punto
0xff0000; // Un numero esadecimale è identificato dal prefisso 0x
/* String. Tra apici semplici o doppi */
'Ciao da Javascript'; // Stringa tra apici semplici
"Ciao da Javascript"; // Stringa tra apici doppi
'Il mio nome è "Pietro"'; // Stringa tra apici semplici (che contiene apici doppi)
"Il mio nome è 'Pietro'"; // Stringa tra apici semplici (che contiene apici semplici
/* Boolean: vero e falso */
true; // vero;
false; // falso;
/* Array */
["Lunedì","Martedì","Mercoledì","Giovedì","Venerdì","Sabato","Domenica"];
/* Object */
{ nome: "Mario", cognome:"Rossi", telefono: "3338887777" }
/* Altri valori letterali */
null; // Variabile senza un valore
undefined; // Variabile non definita
NaN; // Not a Number
Valori variabili (variabili)
- In un linguaggio di programmazione, le variabili vengono utilizzate per memorizzare i dati.
- JavaScript utilizza la parola
var per dichiarare variabili.
- Il segno
= (uguale) viene utilizzato per assegnare un valore a una variabile.
- In questo esempio,
x è definito come una variabile. Quindi ad x viene assegnato il valore 6 (dato) :
var x;
x = 6;
Operatori
Javascript ha a disposizione numerosi operatori per compiere calcoli ed altre elaborazioni sui dati.
- Ad esempio gli operatori aritmetici (+ - * /) sono utilizzati per eseguire calcoli
- Mentre l'operatore = (uguale) viene utilizzato per assegnare un valore a una variabile.
var r, a;
r = 6 / 2;
a = r * r * 3.1416;
Espressioni
Un'espressione è una combinazione di valori, variabili e operatori, che può essere risolta calcolandone il valore.
Questa operazione di sviluppo e calcolo è chiamata una evaluation.
Ad esempio se scrivo:
var x;
x = 5 * 10;
x avrà il valore 50 perché l'espressione 5 * 10 viene risolta e ad x viene assegnato il risultato
Le espressioni possono anche contenere variabili come in:
x = y * 10;
Le espressioni posso contenere tipi di dato non numerici, se ad esempio scrivo:
var nome;
nome = 'Mario' + ' ' + 'Rossi';
nome conterrà 'Mario Rossi'
Parole Chiave
In JavaScript parole chiave sono utilizzate per identificare le azioni da eseguire. Ad esempio la parola chiave varindica al browser di creare variabili.
var r, a; r = 6 / 2;
a = r * r * 3.1416;
Commenti
Non tutto il codice JavaScript viene eseguito. I frammenti di script compresi tra il segno // e la fine della riga e quelli che è compresi tra /* e */ sono considerati commenti e non vengono eseguiti.
/* Creo la variabile nome */
var nome; // Dichiaro la variabile
nome = 'Mario' + ' ' + 'Rossi'; //Assegno un valore
Identificatori
- Per identificatori (identifiers) si intendono i nomi che in JavaScript, si danno alle variabili, alle parole chiave e alle funzioni.
- Gli identificatori seguono regole grammaticali ben precise per altro comuni alla maggior parte dei linguaggi di programmazione.
- In JavaScript, il primo carattere di un identificatore deve essere una lettera, un carattere di sottolineatura (_), o il un simbolo del dollaro ($).
- I caratteri successivi possono essere lettere, cifre, sottolineature, o segni di dollaro.
- Importante! I numeri non sono consentiti come primo carattere.
- Importante! lo spazio è un separatore. Se introduco uno spazio in un identificatore creo due identificatori diversi.
Javascript è case sensitive
- Tutti gli identificatori JavaScript sono case sensitive.
- Questo significa che per JavaScript le variabili Nome e nome sono due varibili diverse.
- E che
VARVarvar.
Leggibilità degli identificatori
Spesso per rendere significativo il nome di una variabile (o di una funzione) si uniscono più parole. Per favorire la leggibilità si usano degli accorgimenti che mantengano visivamente la divisione tra le parole senza violare le norme che regolano la grammatica degli identificatori. Molto spesso in Javascript si procede così:
- Quasi sempre i nomi delle variabili e delle funzioni iniziano (come per altro succede per le parole chiave) con la lettera minuscola perché si preferisce riservare l'iniziale maiuscola ai soli nomi delle classi.
- Quando un nome è composto da più parole posso separare le parole con un carattere underscore (_)
- In alternativa posso usare le iniziali maiuscole (Camel Case) per evidenziare le varie parole. Molto spesso in Javascript si usa lo stile Lower Camel Case che comunque mantiene minuscola le prima lettera del nome.
/* Definisco la varabile che contiene il Codice Fiscale */
var codice_fiscale; // Underscore
var codiceFiscale; // Lower Camel Case
Istruzioni Javascript
Uno script JavaScript è costituito da una seria di istruzioni che vengono eseguite dal browser web.
Punto e virgola
- La maggior parte del codice JavaScript contiene numerose istruzioni.
- Le istruzioni vengono eseguite, una per una, nello stesso ordine in cui sono state scritte.
- Il Punto e virgola separa le istruzioni JavaScript l'una dell'altra.
var x, y, z;
x = 5;
y = 6;
z = x + y;
document.getElementById("demo").innerHTML = z;
- Volendo posso collocare più istruzioni sulla stessa riga.
var x, y, z; x = 5; y = 6; z = x + y;
Spazi e interruzioni di riga
- Lo spazio è un elemento separatore fondamentale nel codice JavaScript. Ma gli spazi multipli o inutili sono ignorati. Posso quindi aggiungere quanti spazi voglio per rendere lo script più leggibile.
- Le seguenti linee sono equivalenti:
z = x + y;
z=x+y;
- Per una migliore leggibilità, di solito si evitano righe di codice troppo lunghe.
- Di solito il punto migliore in cui interrompere una riga è dopo un operatore.
document.getElementById("demo").innerHTML =
"Ciao da Javascript";
Blocchi di istruzioni
- Un blocco di istruzioni racchiuso tra parentesi graffe e viene considerato nella sintassi come un’unica istruzione.
- Viene utilizzato ogni qualvolta un gruppo di istruzioni vanne eseguite insieme come, ad esempio, quando si definisce una funzione.
- Spesso, per migliorare la leggibilità del codice, il blocco di istruzioni viene indentato rispetto al codice che lo precede.
function unaFunzione() {
document.getElementById("demo1").innerHTML = "Ciao da Javascript.";
document.getElementById("demo2").innerHTML = Date();
}
| Parola chiave |
Descrizione |
break |
Esce da un blocco switch o da un ciclo |
continue |
Interrompe l’iterazione di un ciclo se una determinate condizione si verifica e contuna con quella successiva |
debugger |
Interrompe l’esecuzione e lancia il debugger, se disponibile. |
do ... while |
Esegue un blocco di comandi fino a che una determinata condizione è vera. |
for |
Esegue un blocco di comandi fino a che una determinata condizione è vera. |
for ... in |
Esegue un blocco di comandi per ogni elemento presente in un insieme (Array o Object) |
function |
Dichiara una funzione |
if ... else ... else if |
Esegue un blocco di comandi quando una condizione è vera |
return |
Interrompe l’esecuzione di una funzione e ritorna un valore |
switch |
Organizza una serie di blocchi di istruzioni dioendenti da condizioni alternative. |
throw |
Genera un errore. |
try ... catch ... finally |
Gestione degli errori |
var |
Dichiara una variabile. |
while |
Esegue un blocco di comandi fino a che una determinata condizione è vera. |
Variabili
Le variabili JavaScript sono contenitori per memorizzare valori.
- In questo esempio, prezzo1, prezzo2, e totale, sono variabili:
var prezzo1 = 10;
var prezzo2 = 12;
var totale = prezzo1 + prezzo2;
- Nella programmazione, proprio come in algebra, usiamo le variabili (come prezzo1) per contenere i valori.
- Nella programmazione, proprio come in algebra, usiamo le variabili nelle espressioni (totale = prezzo1 + prezzo2).
Nomi delle variabili
- Tutti le variabili devono essere identificate con nomi univoci .
- Questi nomi unici sono chiamati identificatori .
- Gli identificatori possono essere nomi brevi (come x e y) o nomi più descrittivi (somma, codiceFiscale).
- Le regole generali per la costruzione di nomi per le variabili (identificatori unici) sono:
- oI nomi possono contenere lettere, cifre, sottolineature, e segni di dollaro.
- oI nomi devono iniziare con una lettera, con
$ o _
- oNomi sono case sensitive (
y e Y sono variabili diverse)
- oLe parole riservate (come le parole chiave JavaScript) non possono essere utilizzati come nomi
Assegnazione di un valore
- In JavaScript, il segno di uguale (=) è un operatore assegnazione, non significa uguale a.
- La seguente espressione non ha senso in algebra:
x = x + 5;
- In JavaScript, invece assegna il valore dell'espressione
x + 5 a x (Viene calcolato il valore di x + 5 e il risultato viene posto in x, in altri termini il valore di x viene incrementato di 5).
- Le variabili JavaScript possono contenere numeri (come 5) e testi come "Ciao da Javascript".
- In programmazione, i valori di testo sono chiamati string.
- Le variabili JavaScript possono contenere qualsiasi tipo di dato. Per ora parleremo di numeri (Number) e stringhe (String).
- Le stringhe di testo sono scritte tra virgolette doppie o singole. I numeri sono scritti senza virgolette.
- Se si mette un numero tra virgolette, si sarà trattato come una stringa di testo.
Dichiarazione
La creazione di una variabile in JavaScript si chiama "dichiarazione". Si dichiara una variabile utilizzando il comando var:
var carName;
Dopo la dichiarazione, la variabile non ha alcun valore. (per essere precisi il valore speciale undefined). Per assegnare un valore alla variabile, si utilizza il segno =.
carName = "Fiat 500";
Posso anche assegnare un valore alla variabile all'atto della dichiarazione.
var carName = "Fiat 500";
Nell'esempio qui sotto, creiamo una variabile denominata carName, assegniamo alla variabile il valore "Fiat 500". Infine mettiamo il valore di carName all'interno di un paragrafo HTML con id = "demo":
<p id="demo"></p>
<script>
var carName = "Fiat 500";
document.getElementById("demo").innerHTML = carName;
</script>
Posso anche dichiarare più variabili con un unico comando var. In questo caso separo le variabili con una virgola.
var x = 5, y = 6, z;
Operatori
Gli operatori sono elementi del linguaggio composti di uno o più caratteri speciali o da una parola che applicati a uno o più operandi (che possono essere letterali o variabili) producono un risultato.
Operatori aritmetici
| Operatore |
Funzione |
Espressione |
Valore di y |
Valore di x |
| |
|
Valore iniziale: y=5 |
+ |
Addizione |
x = y + 2 |
y = 5 |
x = 7 |
- |
Sottrazione |
x = y - 2 |
y = 5 |
x = 3 |
* |
Moltiplicazione |
x = y * 2 |
y = 5 |
x = 10 |
/ |
Divisione |
x = y / 2 |
y = 5 |
x = 2.5 |
% |
Resto intero (Modulo) |
x = y % 2 |
y = 5 |
x = 1 |
++ |
Incremento |
x = ++y |
y = 6 |
x = 6 |
x = y++ |
y = 6 |
x = 5 |
-- |
Decremento |
x = --y |
y = 4 |
x = 4 |
x = y-- |
y = 4 |
x = 5 |
Precedenza degli operatori
Una operazione aritmetica si può operare su letterali:
var x = 100 + 50;
variabili:
var x = a + b;
espressioni:
var x = (100 + 50) * a;
Come nella matematica appresa a scuola la moltiplicazione (*) e la divisione (/) hanno una maggiore priorità di addizione (+) e sottrazione (-).
La precedenza può essere modificato utilizzando parentesi:
var x = (100 + 50) * 3;
| Precedenza |
Operatore |
Descrizione |
Esempio |
| 19 |
() |
Operatore di raggruppamento |
(3 + 4) |
| 18 |
., [] |
Operatori di appartenenza |
persona.nome, persona["nome"] |
| 17 |
(), new |
Richiamo di una funzione, creazione di un oggetto |
myFunction(), new Date() |
| 16 |
++, -- |
Incremento e decremento postfissi |
i++, i-- |
| 15 |
++, -- |
Incremento e decremento prefissi |
++i, --i |
| 15 |
! |
not logico |
!(x == y) |
| 15 |
typeof |
Individuazione del tipo |
typeof x |
| 14 |
*, /, % |
Moltiplicazione, divisione, modulo |
10 * 5, 10 / 5, 10 % 5 |
| 13 |
+, - |
Addizione, sottrazione |
10 + 5, 10 - 5 |
| 12 |
<<, >>, >>> |
Shift binario |
x << 2, x >> 2, x >>> 2 |
| 11 |
<, <=, >, >= |
Confronto (maggiore e minore) |
x < y, x <= y, x > y, x >= y |
| 10 |
==, ===, !=, !== |
Confronto (uguale e non uguale) |
x == y, x === y, x != y, x !== y |
| 6 |
&& |
and logico |
x && y |
| 5 |
|| |
or logico |
x || y |
| 3 |
=, +=, -=, *=, /=, %=, ecc. |
Operatori di assegnazione |
x = y, x += y, x -= y, x += y, x /= y, x %= y |
Operatori di assegnazione
| Operatore |
Espressione |
Espressione equivalente |
Valore assegnato a x |
|
Valori di partenza: x = 10; y = 5; |
= |
x = y |
x = y |
5 |
+= |
x += y |
x = x + y |
15 |
-= |
x -= y |
x = x - y |
5 |
*= |
x *= y |
x = x * y |
50 |
/= |
x /= y |
x = x / y |
2 |
%= |
x %= y |
x = x % y |
0 |
Tipi di dato
Nella programmazione, il tipo di dato è un concetto centrale.
A secondo del tipo di dato contenuto il browser tratterà diversamente i valori delle variabili.
var x = 10 + 5; // x vale 15
var x = "10" + "5"; // x vale "105"
Contrariamente ad altri linguaggi il tipo dei dati delle variabili si adatta automaticamente ai dati contenuti:
var x; // il tipo di dati di x è undefined
x = 16; // il tipo di dati di x è Number
x = "Ciao gente!"; // il tipo di dati di x è String
x = {nome:"John", cognome:"Doe"}; // il tipo di dati di x è Object
L'operatore + consente sia di sommare numeri che di concatenare stringhe di caratteri. Quando mescolo i due tipi in una espressione i numeri saranno convertiti in stringa:
| Operazione |
Espressione |
Conversione |
Risultato |
| Somma numero con numero |
x = 5 + 5; |
Nessuna conversione |
10 |
| Somma numero in una stringa con numero |
x = '5' + 5; |
x = '5' + '5' |
’55’ |
| Somma una stringa con un numero |
x = 'Carlo'+ 5; |
x = 'Carlo'+ '5'; |
‘Carlo5’ |
Bisogna comunque tener conto dell'ordine con cui vengono risolte le operazioni che compongono l'espressione. La conversione avverrà solo quando necessario:
| Operazione |
Espressione |
Conversioni |
Risultato |
| La somma tra numeri precede una somma con una stringa |
x = 5 + 10 + "Pippo"; |
x = 15 + "Pippo";
x = "15" + "Pippo"; |
"15Pippo" |
| La somma tra numeri segue una somma con una stringa |
x = "Pippo" + 5 + 10; |
x = "Pippo" + '5' + '10'; |
’Pippo510’ |
| Uso delle parentesi |
x = "Pippo" + (5 + 10); |
x = "Pippo" + 15; x = "Pippo" + "15"; |
‘Pippo15’ |
String
- Una stringa è una sequenza di caratteri che permette di rappresentare testi. Le stringhe sono racchiuse tra apici singoli o apici doppi.
/* String. Tra apici semplici o doppi */
x = 'Ciao da Javascript'; // Stringa tra apici semplici
x = "Ciao da Javascript"; // Stringa tra apici doppi
x = 'Il nome è "Pietro"'; // Stringa tra apici semplici (che contiene apici doppi)
x = "Il nome è 'Pietro'"; // Stringa tra apici semplici (che contiene apici semplici
- Per inserire ritorni a capo, tabulazioni, particolari caratteri o informazioni di formattazione si utilizzano speciali sequenze di caratteri dette sequenze di escape. Una sequenza di escape è formata da un carattere preceduto dal simbolo “\” (backslash). La sequenza di escape inserisce un carattere che non sarebbe altrimenti rappresentabile in una stringa.
Principali sequenze di escape
| sequenza |
carattere corrispondente |
\n |
nuova riga; |
\r |
ritorno a capo; |
\t |
tabulazione orizzontale; |
\‘ |
apostrofo (o apice singolo); |
\" |
doppio apice; |
\\ |
backslash (essendo un carattere speciale deve essere inserito con una sequenza di escape). |
Numbers
Contrariamente d altri linguaggi JavaScript ha un solo tipo di numeri.
I numeri possono essere scritti con, o senza decimali. Il separatore tra la parte intera e la parte decimale è il punto.
var x1 = 34.00; // Con decimali
var x2 = 34; // Senza decimali
Numeri molto grandi o molto piccoli possono essere scritti in notazione scientifica (esponenziale):
var y = 123e5; // 1230000
var z = 123e-5; // 0.00123