Analisi dell'esercizio
Landing page con una barra di navigazione, una testata a alcune sezioni. Per l'impaginazione abbiamo utilizzato il layout flex.
/* ========================
TIPOGRAFIA
========================*/
body {
font-family: "Josefin Sans", sans-serif;
font-size: 1rem;
font-weight: 300;
color: #111;
margin: 0;
padding-top: 60px;
}
body |
|
margin: 0; |
azzera i margini di default del body |
padding-top: 60px; |
crea un margine interno che garantisce la navabar (alta 60px) non si sovrapponga ai contenuti in testa al body |
Barra di navigazione
<nav>
<div class="contenitore">
<ul>
<li><a href="#links">Link</a></li>
<li><a href="#bio">Bio</a></li>
<li><a href="#galleria">Galleria</a></li>
<li><a href="#film">Film</a></li>
</ul>
</div>
</nav>
La barra di navigazione è composta da:
- Un elemento
nav (che la contiene tutti gli elementi della la barra e le attribuisce lo sfondo) che contiene...
- Un elemento
div.contenitore che definisce i margini del documento che contiene..
- Un elemento
ul responsabile del layout degli elementi interattivi della barra che contiene...
- Una seria di elementi
li ognuno dei quali contiene un elemento a (l'elemento sensibile)
nav {
background-color: black;
position: fixed;
top: 0;
left: 0;
width: 100%;
}
nav |
|
position: fixed; |
La barra viene posizionata con coordinate relative alla finestra in cui gira al browser. L'elemento vien così sottratto all flusso naturale della pagine e viene sovrapposto al documento HTML. |
|
top: 0;
left: 0;
width: 100%;
|
Posiziona la barra in alto a sinistra nella finestra (coordinate 0,0). La larghezza è impostata al 100% della finestra. |
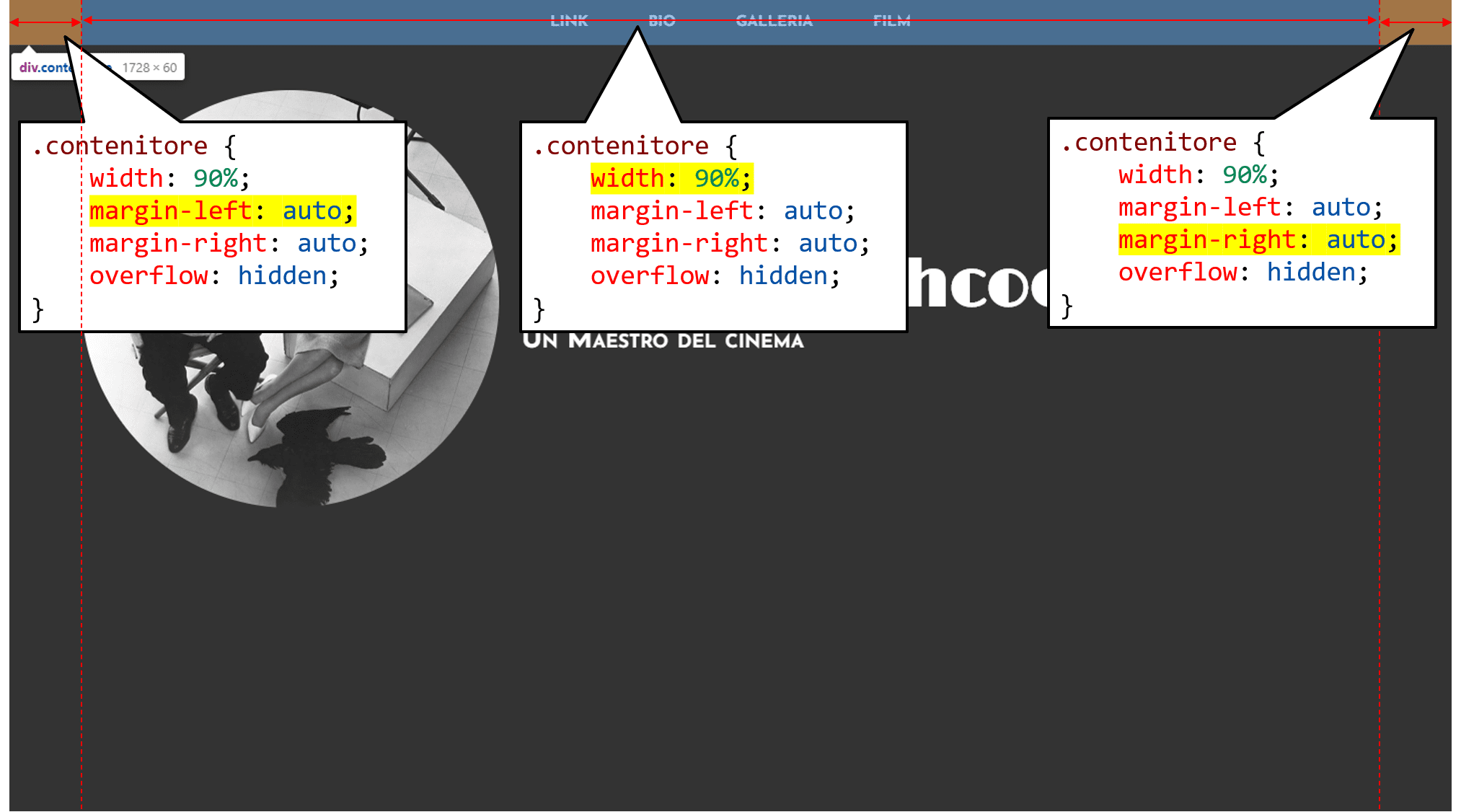
.contenitore {
width: 90%;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
@media (max-width:1199px) {
.contenitore {
width: 100%;
padding-left: 15px;
padding-right: 15px;
}
}
.contenitore |
su schermi > 1199px |
width: 90%; |
Larghezza 90% del documento |
|
margin-left: auto;
margin-right: auto;
|
Margini destro e sinistro automatici, che si dividono cioè lo spazio rimanente; |

.contenitore |
su schermi <= 1199px |
width: 100%; |
Larghezza 100% del documento |
|
padding-left: 15px;
padding-right: 15px;
|
Il margini del documento sono creati con margini interni. |

nav ul {
list-style: none;
padding:0;
margin:0;
display: flex;
flex-flow: row wrap;
justify-content: center;
}
ul |
|
list-style: none; |
list-style è una proprietà che gli elementi discendenti ereditano dal contenitore: tutti gli elementi li contenuti non hanno alcun list-style (bullet, numero, cerchietto, ecc.) |
|
padding:0;
margin:0;
|
Viene cancellato ogni margine interno ed esterno predefinito |
|
display: flex;
flex-flow: row wrap;
|
Viene impostato il layout degli elementi contenuti in ul come flex-box. Il flusso degli elemento è orizzontale da sinistra a destra (row) e se gli elementi non sono contenuti in una riga wrappano (wrap) in quella successiva. |
justify-content: center; |
justify-content definisce come i flex-item si dispongono nel layout. Il valore può essere: flex-start, flex-end, center, space-between, space-around |
Gli elementi li ereditano dal loro parent l'impostazione della proprietà list-style: none; e non hanno quindi alcun segno di lista.
Elementi interattivi della barra di navigazione
nav ul > li > a {
display: block;
padding: 1rem 2rem;
color: white;
text-transform: uppercase;
}
nav ul > li > a:hover {
color: #111111;
background-color: white;
text-decoration: none;
}
Gli ementi interattivi che rendono la barra di navigazione funzionante sono degli elementi a stilizzati come pulsanti per lo stato normale e per lo stato hover,
| a |
stato normale |
display: block; |
L'elemento a si comporta come un elemento di tipo blocco. |
padding: 1rem 2rem; |
Il margine interno su tutti e quattro i lati gli dà l'aspetto di un bottone. |
color: white; |
Colore del carattere |
text-transform: uppercase; |
Lettere maiuscole |
| a:hover |
stato hover |
|
color: #111111;
background-color: white;
|
Inversione dei colori |
text-decoration: none; |
Necessario per correggere il comportamento impostato in generali per l'elemento a che viene sottolineato quando coperto dal puntatore del mouse. |
La barra di navigazione sugli smartphone
/* Per rendere compatibile la barra di navigazione su schermi < 540px*/
@media (max-width: 540px) {
/* Elimino il posizionamento fixed della barra */
nav {
position: static;
}
/* E modfico il flusso degli pulsanti della barra in modo
che si collochino uno sotto l'altro.*/
nav ul {
flex-direction: column;
}
/* Elimino il padding superiore di body e section*/
body {
padding-top:0;
}
section {
padding-top: 0;
}
h1 {
font-size: 3rem;
}
}
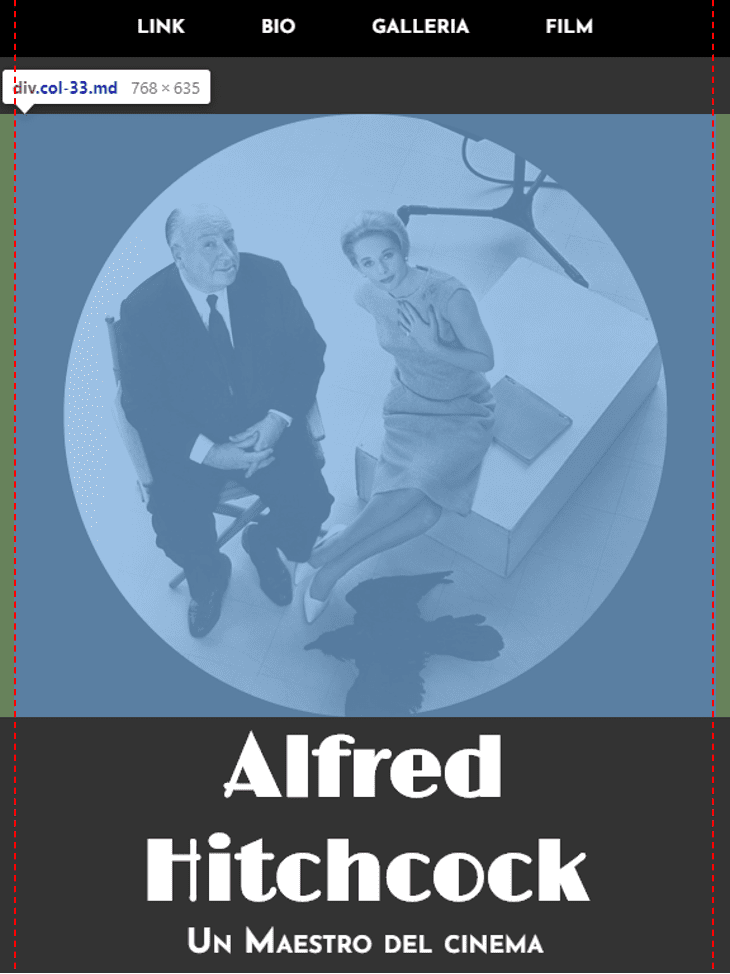
Esempio di layout flex a colonne: l'header del sito
<header class="copertina">
<div class="contenitore">
<div class="riga align-items-center justify-content-center">
<div class="col-33 md">
<img class="img-fluid rotondo mx-auto" alt="Hitchcock" src="img/hitch-quadrata.jpg" />
</div>
<div class="col-66 md">
<h1 class="m-0 text-center-md">Alfred Hitchcock</h1>
<h4 class="m-0 text-center-md">Un Maestro del cinema</h4>
</div>
</div>
</div>
</header>
La testata del sito è composta da:
- Un elemento
header.copertina (cioè un elemento header con classe copertina) che contiene...
- un elemento
div.contenitore che contiene...
- un elemento
div.riga che è un flex-container che contiene dei flex-item
- abbiamo elaborato una serie di classi il cui nome inizia con
col- che regolano il comportamento dei flex-item all'interno di div.riga
.copertina {
background-color: #333333;
color: white;
padding: 3em 0;
}
La classe copertina serve a dare uno sfondo (background-color: #333333;), un colore di primo piano (color: white;) e un margine interno sopra e sotto (padding: 3em 0;) al nostro header.
L'elemento div.contenitore regola i margini a destra e sinistra del contenuto dell'header come abbiamo visto prima per elemento nav.
I due elementi chiave del layout sono il contenitore flex div.riga e gli elementi con classe col-...
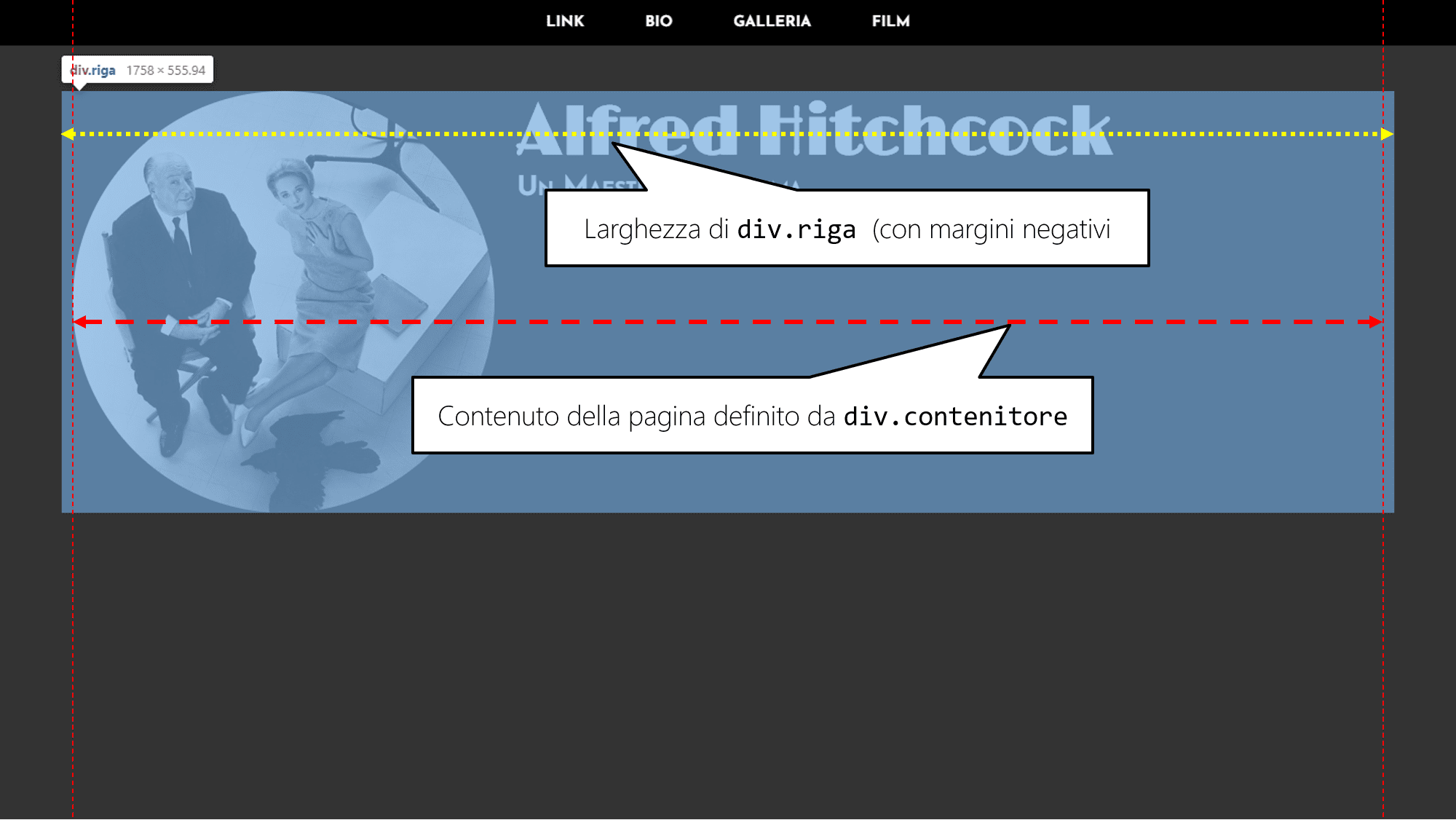
.riga {
display: flex;
flex-flow: row wrap;
margin-left: -15px;
margin-right: -15px;
}
.align-items-center {
align-items: center;
}
.justify-content-center {
justify-content: center;
}
| .riga |
|
display: flex; |
.riga è un flex-container |
flex-flow: row wrap; |
Il flusso degli item contenuti è orizzontale da sinistra a destre. Gli elementi sono contenuti su una riga wrappano su quella successiva. |
|
margin-left: -15px;
margin-right: -15px;
|
L'elemento ha due margini negativi che lo fanno sbordare dall'elemento che lo contiene, Questo compensa il padding della prima e dell'ultima colonna contenuta in riga. |

Abbiamo poi definito alcune classi di servizio che possono essere aggiunte alla classe riga per modificare la disposizione degli elementi contenuti:
- La classe
align-items-center assegna alla proprietà align-items il valore center e fa in modo che gli item contenuti in div.riga si allineino verticalmente fra di loro
- La classe
justify-content-center assegna alla proprietà justify-content il valore center e fa in modo che gli elementi, se non riempiono già l'intero spazio a disposizione, si raggruppino orizzontalmente al centro del contenitore.
Per stabilire la proporzione con cui i flex-item si dividono la spazio nel flex-container abbiamo definito una seria di classi col-...
Tutte le classi col... hanno in comune due margini interni laterali di 15px:
.col,
.col-auto,
.col-25,
.col-33,
.col-50,
.col-66,
.col-75 {
padding-right: 15px;
padding-left: 15px;
}
La proprietà chiave che definisce id diverso comportamento delle classi che abbiamo creato è la proprietà flex. Abbiamo definito tre tipi di colonne:
- Colonne la cui larghezza è una percentuale definita del contenitore
- Colonne la cui larghezza è variabile e dipende dallo spazio a disposizione
- Colonne la cui larghezza e determinata dal contenuto
Con un saggio mix di questi tipi di elementi posso creare layout molto flessibili che si adattano, ottenendo la migliore ergonomia possibile, su schermi molto diversi.
Larghezza percentuale
.col-25 {
flex: 1 1 25%;
max-width: 25%;
}
.col-33 {
flex : 1 1 33.33%;
max-width: 33.33%;
}
.col-50 {
flex : 1 1 50%;
max-width: 50%;
}
.col-66 {
flex : 1 1 66%;
max-width: 66.65%;
}
.col-75 {
flex : 1 1 75%;
max-width: 75%;
}
Le definizione di tutte le classi e identica salvo il valore della percentuale. La definizione della proprietà flex: 1 1 25% corrisponde alla meno usata { flex-grow: 1; flex-shrink: 1; flex-base: 25%; } ma che può essere utili per spegare meglio:
| .col-25 |
|
flex-grow: 1; |
L'elemento si allarga (aumentando lo spazio a disposizione) secondo il fattore 1 |
flex-shrink: 1; |
L'elemento si stringe (diminuendo lo spazio a disposizione) secondo il fattore 1 |
|
flex-base: 25%;
|
La base (la dimensione minima) è il 25% del contenitore |
max-width: 25%; |
La dimensione massima è il 25% del contenitore |
Il risultato e che le colonne affiancate crescono e calano insieme (hanno tutte, indipendentemente dalla larghezza, lo stesso fattore di crescita e di diminuzione) e mantengono la stessa larghezza percentuale. Se affianco colonne la cui larghezza complessiva supera il 100% le ultime colonne wrapperanno e si collocheranno su una riga successiva.
Larghezza variabile
.col {
flex: 1 1 1px;
}
In dettaglio:
| .col |
|
flex-grow: 1; |
L'elemento si allarga (aumentando lo spazio a disposizione) secondo il fattore 1 |
flex-shrink: 1; |
L'elemento si stringe (diminuendo lo spazio a disposizione) secondo il fattore 1 |
|
flex-base: 1px;
|
La base (la dimensione minima) è 1 pixel e non viene definita alcuna dimensione massima |
Il risultato e che le colonne affiancate crescono e calano insieme (hanno tutte, indipendentemente dalla larghezza, lo stesso fattore di crescita e di diminuzione) ma le div.col non hanno una dimensione prestabilita e tendono ad occupare tutto lo spazio disponibile. Se sono accanto a colonne a dimensione determinata (come quelle a percentuale) occupano lo spazio lasciato libero, se sono accanto ad altre div.col si dividono equamente lo spazio rimanente come in questo caso:
<div class="riga">
<div class="col md text-center">
<h3 class="mb-0">Htch</h3>
<h5 class="my-0">Su Wikipedia</h5>
<p>
Sir Alfred Joseph Hitchcock è stato un regista britannico
naturalizzato statunitense.
</p>
<a href="https://it.wikipedia.org/wiki/Alfred_Hitchcock" target="_black"
class="bottone bottone-rosso btn-rounded">Vai alla pagina</a>
</div>
<div class="col md text-center">
<h3 class="mb-0">Htch</h3>
<h5 class="m-0">Su Internet Movie Database</h5>
<p>
Alfred Joseph Hitchcock was born in Leytonstone, Essex, England...
</p>
<p>
<a class="bottone bottone-rosso" target="_blank"
href="https://www.imdb.com/name/nm0000033/">Vai su IMDb</a>
</p>
</div>
<div class="col md text-center">
<h3 class="mb-0">Htch</h3>
<h5 class="m-0">Su My Movies</h5>
<p>
L'arte di creare suspence è nello stesso tempo quella di mettere
il pubblico nell'azione...
</p>
<p>
<a class="bottone bottone-rosso" href="https://www.mymovies.it/biografia/?r=414">
Vai su MyMovies.it</a>
</p>
</div>
</div>
Larghezza auto
.col-auto {
flex: 0 0 auto;
}
In dettaglio:
| .col-auto |
|
flex-grow: 0; |
L'elemento non si allarga |
flex-shrink: 0; |
L'elemento non si stringe |
|
flex-base: auto;
|
La dimensione del'elemento è automatica (determinata cioè dal contenuto). |
In questo caso la colonna si affianca alle altre secondo il flusso flex, ma senza mutare dimensioni e non sta su una riga wrappa a quella successiva.
Layout responsive
Invino abbiamo aggiunta una semplice regola che rende le nostre colonne responsive:
@media (max-width: 996px) {
.col.md,
.col-25.md,
.col-33.md,
.col-50.md,
.col-66.md,
.col-75.md {
flex: 1 1 100%;
min-width: 100%;
}
}
Quando alle nostre classi col... viene aggiunta la class md sui dispositivi con un schermo di larghezza inferiore a 997px (tablet verticale) gli elementi occupano sempre l'intera riga (100% del contenitore).