Sintesi della lezione
Strumenti utilizzati
eval()
La funzione eval() valuta o esegue un del codice javascript.
Se l'argomento è un'espressione, eval () valuta l'espressione. Se l'argomento è una o più istruzioni JavaScript, eval () esegue le istruzioni.
document.getElementById('output-js').value +=
eval(document.getElementById('input-js').value) + '\n';
try... catch
Durante l'esecuzione di codice JavaScript, possono verificarsi diversi errori. Gli errori possono essere errori di scrittura del codice da parte del programmatore, errori dovuti a un input sbagliato, o altro.
L'istruzione try consente di definire un blocco di codi in cui gli eventuali errori vengono "gestiti" e non inviati al sistema.
L'istruzione catch definisce un blocco di codice che viene eseguito, se si verifica un errore nel blocco try.
L'istruzione catch restituisce un parametro che contiene l'errore.
try {
// Codice durante l'esecuzione del quale gli
// errori sono intercettati
} catch (e) {
// Codice che viene eseguito in caso di errore
// Il parametro 'e' contiene il messaggio di� // errore
}
try {
document.getElementById('output-js').value +=
eval(document.getElementById('input-js').value) +'\n';
} catch (e) {
document.getElementById('output-js').value += e + '\n';
}
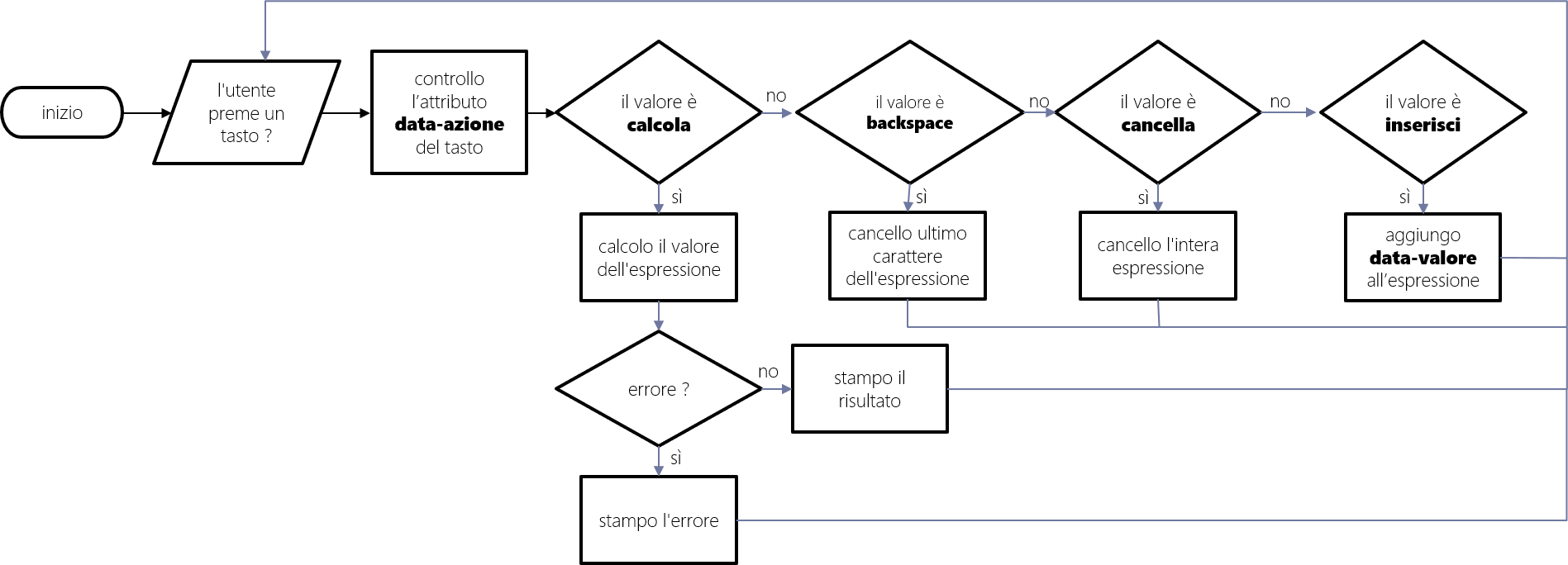
Calcolatrice
Il processo
- Compongo un espressione secondo la sintassi Javascript e la scrivo nel campo immissione
- Se premo '=' calcolo il valore dell'espressione utilizzando la funzione eval().
- Se si verifica un errore mostro il testo dell'errore nel campo immissione
- Se no sostituisco l'espressione con il risultato ottenuto
Posso assegnare a più elementi un'unica funzione per gestire un evento?
Sì!
Perché posso individuare l'elemento a cui è stato inviato l'evento grazie alla parola chiave this
La parola chiave this
In JavaScript la parola chiave this si riferisce all'oggetto a cui appartiene la funzione o il metodo in esecuzione.
Ha valori diversi a seconda di dove viene utilizzato:
- In un metodo, this si riferisce all'oggetto a cui il metodo viene applicato.
- In un evento, this si riferisce all'elemento che ha ricevuto l'evento.
Come faccio ad aggiungere informazioni custom ad un elemento HTML?
Gli attributi data-...
HTML prevede un gruppo di attributi custom, che mi consentono di aggiungere informazioni personalizzate agli elementi HTML.
<button type="button" class="tasto" data-valore="/" data-azione="inserisci" >
÷
</button>

/**
* Calcolatrice
* Esegue le quattro opazioni utilizzando eval()
*/
// L'elemento div che contiene la clacolatrice
var calcolatrice = document.getElementById('calcolatrice');
/**
* Funzione che verrà eseguita quando si preme uno dei pulsanti
* della tastiera
*/
function tastoCalcolatrice () {
// Il tasto premuto è memorizzato nella variabile this
var tasto = this;
// Elemto div in cui andrò a scrivere i caratteri corrispondenti
// ai tasti premuti
var immissione = calcolatrice.querySelector('.immissione');
// Azione del tasto premuto ed eventualmente caratteri da inserire
var azione = tasto.getAttribute('data-azione');
var valore = tasto.getAttribute('data-valore');
// Salvo nella varibile espressione il contenuto
// corrente dell'elemento immissione, lo modifico a
// seconda del tasto premuto e lo rimetto in immissione
var espressione = immissione.innerHTML;
if (azione == 'calcola') {
// Se ho premuto "=" eseguo il calcolo
try {
espressione = eval(espressione.replace(',','.'));
} catch {
// In caso di errore apro una finestra di alert
alert('Errore di sintassi. Correggi l\'espressione e riprova.');
}
} else if (azione == 'backspace') {
// Se ho premuto backspace elimino ultimo carattere della stringa
// di immissione
espressione = espressione.substr(0, espressione.length - 1);
} else if (azione == "cancella") {
// Se ho premuto "C"" elimino tutta la stringa
espressione = "";
} else if (azione == "inserisci") {
// Se espressione contiene solo "0" lo elimino in moso da evitare lo
// 0 iniziale nell'espressione
if (espressione == '0') {
espressione = '';
}
// e aggiungo all'espressione il valore corrispondente al tasto
espressione += valore;
}
// Se alla fine dell'operazione espressione è vuota scrivo "0"
if ( espressione == '') {
espressione = '0';
}
// Visualizza espressione nel mio campo di immissione
immissione.innerHTML = espressione;
};
// Trovo tutti i bottoni della tastiera (cercandoli per la prsenza
// dell'attributo "data-azione") e li metto nell'array bottoniCalcolatrice
var bottoniCalcolatrice = calcolatrice.querySelectorAll('[data-azione]');
// Scorro tutti gli elementi dell'array e ad ognuno assegno la funzione
// tastoCalcolatrice come gestore dell'evento click
for(var i = 0; i < bottoniCalcolatrice.length; i++ ) {
var btn = bottoniCalcolatrice[i];
btn.addEventListener('click', tastoCalcolatrice);
}