PROPRIETÀ CSS
FONT E TESTO
font-family
- La famiglia di font di un testo viene impostato con la proprietà
font-family
- La proprietà font-family può contenere diversi nomi dei font. Se il browser non supporta la prima font, cercherà la successiva, e così via.
- Il tipo di carattere preferito sarà il promo della lista, e la famiglia generica, l'ultima e verrà utilizzata se nessun altra font è disponibile.
- Nota : Se il nome di una famiglia di font è più di una parola, deve essere tra virgolette, come: "Times New Roman".
- L'elenco delle font è separato da virgole:
body {
font-family: "Times New Roman", Times, serif;
}
font-style
- La proprietà
font-style è principalmente utilizzato per specificare il testo corsivo.
- Tre valori possibili:
normal - Il testo viene visualizzato normalmenteitalic - Il testo viene mostrato in corsivooblique - Simile al corsivo
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
font-size
La proprietà font-size è determina il corpo del font. Posso assegnare: •
- una misura –
16px, 1.2em
- una percentuale –
100%
- una parola riservata –
small, large
Le misure più utilizzate sono i pixel (suffisso px) e em (suffisso em). Nel primo caso viene indicata una misura assoluta (l'altezza che ha, in pixel, il carattere sullo schermo). L'unità di misura em è relativa alla dimensione di default che è stata assegnata al carattere.
p {
font-size: 18px;
}
h1 {
font-size: 2.4em; /* Equivalente a (2.4 * 18) 43px */
}
font-weight
La proprietà font-weight è determina il peso del font. Posso assegnare:
- una misura da
100 a 900
- una parola riservata:
bold, normal, lighter, bolder
p {
font-weight: normal;
}
strong {
font-weight: 900;
}
font-variant
La proprietà font-variant è determina se il font è reso in maiuscoletto. Posso assegnare:
p {
font-variant: normal;
}
h1 {
font-variant : small-caps;
}
color
La proprietà color è determina il colore del testo. Posso assegnare:
- Il nome di un colore come
red
- Un valore esadecimale (usando il prefisso #) come
#ff0000
- Le funzioni rgb e rgba come
rgb(255,0,0)
body {
color: #333333;
}
h1 {
color : darkblue;
}
text-align
La proprietà text-align è determina l'allineamento del testo. Posso assegnare i valori left, right, center e justified.
h1 {
text-align: center;
}
h2 {
text-align: left;
}
text-decoration
La proprietà text-decoration aggiunge o elimina la sottolineatura e altre decorazioni. Posso assegnare i valori none, underline, overline e line-through.
.errore {
text-decoration: line-through;
}
a {
text-decoration: none;
}
text-transform
La proprietà text-transform determina se il testo viene reso in maiuscolo, minuscolo o normale. Posso assegnare i valori none, lowercase, uppercase e capitalize.
.h1 {
text-transform: upercase;
}
.lowercase {
text-transform: lowercase;
}
text-indentation
La proprietà text-indentation determina l'ammontare del rientro della prima riga del testo. Posso assegnare una misura (px, em, % ecc).
p{
text-indentation: 30px;
}
letter-spacing
La proprietà letter-spacing determina l'ammontare dello spazio tra i caratteri. Posso assegnare una misura (normalmente pixel) . 0 indica la distanza normale, una misura positiva aumenta, una negativa diminuisce.
h1{
letter-spacing: 3px;
}
line-height
La proprietà line-height determina l'interlinea utilizzata per il testo Posso assegnare:
- una misura assoluta (es.
20px)
- una misura relativa al corpo del carattere (es:
1.4 )
h1{
line-height: 1.1;
}
text-direction
La proprietà text-direction determina la direzione di scrittura Posso assegnare rtl (right to left) o ltr (left to right):
body{
text-direction: rtl;
}
word-spacing
La proprietà word-spacing determina l'ammontare dello spazio tra le parole. Posso assegnare una misura (normalmente pixel) . 0 indica la distanza normale, una misura positiva aumenta, una negativa diminuisce.
h1{
word-spacing: -2px;
}
text-shadow
La proprietà text-shadow aggiunge un ombreggiatura al testo. Posso assegnare tre misure e un colore:
h1{
text-shadow: 2px 2px 5px red;
}
crea un ombra spostata a destra di 2px, in basso di 2px, sfumata per 5px di colore red.
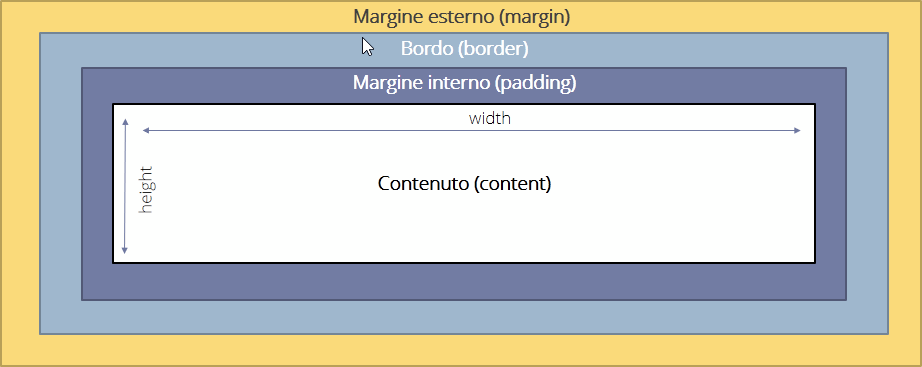
BOX MODEL
Tutti gli elementi HTML possono essere considerati come scatole, riquadri che occupano un certo spazio sulla schermo. In CSS, il termine "box model" viene usato quando si parla di design e il layout.
Il box model si compone di: margini, bordi, margini interni (padding), e contenuto effettivo.
content - Il contenuto dell'elemento, dove compaiono testo e immaginipadding – Margine internoattorno al contenuto.border – Il bordomargin – Distanza tra l'elemento e gli elementi che lo circondano
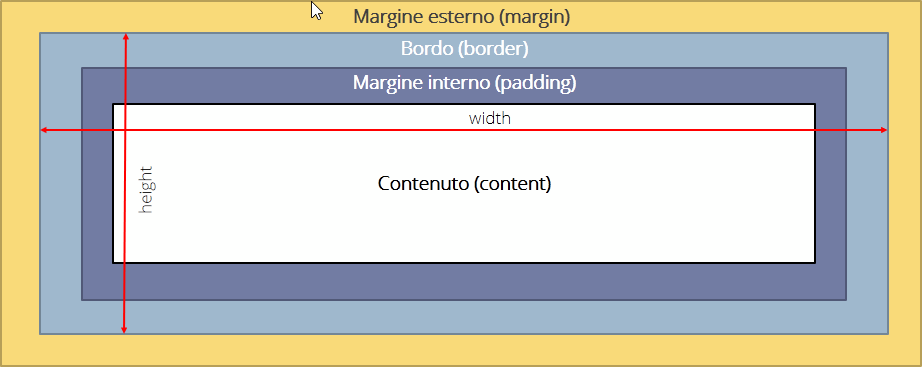
box-sizing:content-box

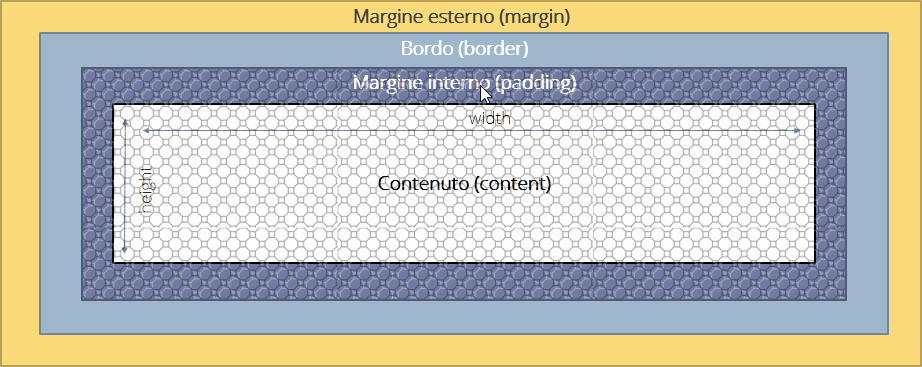
box-sizing:border-box

background

box-sizing
- Le proprietà
box-sizing viene utilizzato per indicare al browser quali componenti del box model devono essere inclusi nel calcolo di larghezza e altezza.
- Il valore di
box-sizing deve essere:
content-box (default): il calcolo comprende solo il contenuto.border-box: il calcolo comprende anche margine interno (padding) e border ma non margin .
* {
box-sizing : border-box;
}
BACKGROUND
background-color
- Definisce il colore di sfondo di un elemento.
body {
background-color: #FFFFFF;
}
div.main {
background-color: transparent;
}
background-image
- Definisce l'URL di un'immagine da usare come sfondo di un elemento.
body {
background-image: url(sfondo-scuro.jpg);
}
div.main {
background-image: none;
}
background-repeat
- Consente di definire la direzione in cui l'immagine di sfondo viene ripetuta.
- Valori:
repeat, repeat-x, repeat-y, no-repeat
body {
background-repeat: repeat-x;
}
background-attachment
div.main {
background-attachment: fixed;
}
background-position
- Definisce il punto in cui verrà piazzata un'immagine di sfondo.
body {
background-position: top center;
}
- Valori: valori in percentuale, valori espressi con unità di misura, parole chiave top, left, bottom, right, center.
background
- Per essere valida, la dichiarazione non deve contenere necessariamente riferimenti a tutte le proprietà viste finora, ma deve contenere almeno la definizione del colore di sfondo.
body {
background: url(pattern.png) repat-x scroll;
}
background-clip
- Definisce l'are dello sfondo.
- Valori: border-box|padding-box|content-box|initial|inherit
div.main {
background-clip: padding-box;
}
background-origin
- A cosa è relativa la posizione dell'immagine.
- Valore: border-box|padding-box|content-box|initial|inherit
div.main {
background-origin: border-box;
}
background-size
- Consente di definire come l'immagine di sfondo riempirà il contenitore.
- Valori: auto|larghezza altezza|cover|contain|initial|inherit
div.main {
background-size: cover;
}
BORDER
border-style
- La proprietà
border-style specifica quale tipo di bordo visualizzare.
- Valori sono consentiti:
- dotted - Definisce un bordo punteggiato
- dashed - Definisce un bordo tratteggiato
- solid - Definisce un bordo solido
- double - Definisce un doppio bordo
- groove- Definisce un bordo 3D scanalato. L'effetto dipende dal valore border-color
- ridge- Definisce un bordo 3D increspato. L'effetto dipende dal valore border-color
- inset- Definisce un bordo 3D inserto. L'effetto dipende dal valore border-color
- outset- Definisce un bordo in 3D. L'effetto dipende dal valore border-color
- none - Definisce nessun bordo
- hidden - Definisce un bordo nascosto
- La proprietà
border-style può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.dotted { border-style: dotted; }
p.dashed { border-style: dashed; }
p.solid { border-style: solid; }
p.double { border-style: double; }
p.groove { border-style: groove; }
p.ridge { border-style: ridge; }
p.inset { border-style: inset; }
p.outset { border-style: outset; }
p.none { border-style: none; }
p.hidden { border-style: hidden; }
p.mix { border-style: dotted dashed solid double; }
border-width
- La proprietà
border-width specifica la larghezza dei quattro bordi.
- La larghezza può essere impostata come una dimensione specifica (in
px, pt, cm, em, ecc) o utilizzando uno dei tre valori predefiniti: thin, medium, o thick.
- La proprietà
border-width può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.two {
border-style: solid;
border-width: medium; }
p.three {
border-style: solid;
border-width: 2px 10px 4px 20px;
}
border-color
- La proprietà border-color specifica la larghezza dei quattro bordi.
- Il colore deve essere specificato con uno dei valori legali
- La proprietà border-color può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: red green #0000FF rgb(255,255,0);
}
Per ognuna delle proprietà elencate esiste la versione che consente di stilizzare un singolo lato;
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Con la proprietà border è possibile settare tutte le proprietà di tutti i quattro bordi con un'unica regola;
p {
border: 5px solid blue;
}
Con le proprietà border-top, border-right, border-bottom, border-left è possibile settare tutte le proprietà dei singoli bordi.
border-radius
p {
border: 2px solid darkred;
border-radius: 5px;
}
OUTLINE
L'outline è un bordo esterno che serve ad evidenziare un elemento e non influisce in alcun modo sulle dimensioni dell'elemento. Per default un outline tratteggiato circonda gli elementi che hanno il focus. La proprietà è la stesse caratteristiche di border.
outline-style
L'outline è un bordo esterno che serve ad evidenziare un elemento e non influisce in alcun modo sulle dimensioni dell'elemento. Per default un outline tratteggiato circonda gli elementi che hanno il focus. La proprietà è la stesse caratteristiche di border.
- La proprietà
outline-style specifica quale tipo di bordo visualizzare.
- Valori sono consentiti:
- dotted - Definisce un bordo punteggiato
- dashed - Definisce un bordo tratteggiato
- solid - Definisce un bordo solido
- double - Definisce un doppio bordo
- groove- Definisce un bordo 3D scanalato. L'effetto dipende dal valore outline-color
- ridge- Definisce un bordo 3D increspato. L'effetto dipende dal valore outline-color
- inset- Definisce un bordo 3D inserto. L'effetto dipende dal valore outline-color
- outset- Definisce un bordo in 3D. L'effetto dipende dal valore outline-color
- none - Definisce nessun bordo
- hidden - Definisce un bordo nascosto
- La proprietà
outline-style può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.dotted { outline-style: dotted; }
p.dashed { outline-style: dashed; }
p.solid { outline-style: solid; }
p.double { outline-style: double; }
p.groove { outline-style: groove; }
p.ridge { outline-style: ridge; }
p.inset { outline-style: inset; }
p.outset { outline-style: outset; }
p.none { outline-style: none; }
p.hidden { outline-style: hidden; }
p.mix { outline-style: dotted dashed solid double; }
outline-width
- La proprietà
outline-width specifica la larghezza dei quattro bordi.
- La larghezza può essere impostata come una dimensione specifica (in
px, pt, cm, em, ecc) o utilizzando uno dei tre valori predefiniti: thin, medium, o thick.
- La proprietà
outline-width può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.two {
outline-style: solid;
outline-width: medium; }
p.three {
outline-style: solid;
outline-width: 2px 10px 4px 20px;
}
outline-color
- La proprietà outline-color specifica la larghezza dei quattro bordi.
- Il colore deve essere specificato con uno dei valori legali
- La proprietà outline-color può avere da uno a quattro valori (superiore, destro, inferiore, sinistro).
p.one {
outline-style: solid;
outline-color: red;
}
p.two {
outline-style: solid;
outline-color: red green #0000FF rgb(255,255,0);
}
Per ognuna delle proprietà elencate esiste la versione che consente di stilizzare un singolo lato;
p {
outline-top-style: dotted;
outline-right-style: solid;
outline-bottom-style: dotted;
outline-left-style: solid;
}
Con la proprietà border è possibile settare tutte le proprietà di tutti i quattro bordi con un'unica regola;
p {
border: 5px solid blue;
}
Con le proprietà outline-top, outline-right, outline-bottom, outline-left è possibile settare tutte le proprietà dei singoli bordi.
margin
CSS ha proprietà per specificare il margine per ogni lato di un elemento:
margin-topmargin-rightmargin-bottommargin-left
Tutte le proprietà dei margini possono avere i seguenti valori: auto, misura (px, em, ecc.), precentuale Sono consentiti valori negativi.
/* Esempi */
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
p {
margin: 100px 150px 100px 80px;
}
padding
CSS ha proprietà per specificare il margine interno (padding) per ogni lato di un elemento:
padding-toppadding-rightpadding-bottompadding-left
Tutte le proprietà possono avere i seguenti valori: auto, misura (px, em, ecc.), precentuale
/* Esempi */
p {
padding-top: 100px;
padding-bottom: 100px;
padding-right: 150px;
padding-left: 80px;
}
p {
padding: 100px 150px 100px 80px;
}
height e width
- Le proprietà
height e width sono utilizzati per impostare l'altezza e la larghezza di un elemento.
height e width possono essere impostate su auto (impostazione predefinita), e sarà il browser a calcolare l'altezza e la larghezza), o essere specificato con una misura, come px, cm, em, ecc, o in percentuale (%) del blocco che contiene l'elemento.
div {
height: 200px;
width: 50%;
background-color: powderblue;
}
max-height e max-width
- Le proprietà
max-height e max-width sono utilizzati per impostare l'altezza e la larghezza massima di un elemento.
max-height e max-width possono essere una misura, come px, cm, em, ecc, una percentuale (%) del blocco che contiene l'elemento o none.
div {
max-height: 200px;
max-width: 50%;
background-color: powderblue;
}
min-height e min-width
- Le proprietà
min-height e min-width sono utilizzati per impostare l'altezza e la larghezza minima di un elemento.
min-height e min-width possono essere una misura, come px, cm, em, ecc, una percentuale (%) del blocco che contiene l'elemento. Per eliminare il limite vanno impostate su 0 .
div {
min-height : 200px;
min-width : 50%;
background-color: powderblue;
}
float
- Un elemento di tipo blocco (display:block) interrompe il flusso naturale della pagina anche se non ne occupa tutta la larghezza. Le proprietà float consente agli elementi che seguono l'elemento blocco di affiancarsi all'elemento stesso, a destra o a sinistra se lo spazio rimanente nella pagina lo consente.
- Il valore di float può essere:
- left: L'elemento si colloca a sinistra nella pagina e gli elementi che seguono lo affiancano a destra.
- right: L'elemento si colloca a destra nella pagina e gli elementi che seguono lo affiancano a sinistra.
- none: (valore di default) l'elemento non consente il float.
img {
float : right;
margin: 0 0 15px 15px;
}
clear
- Le proprietà clear consente di interrompere il flusso float
- Il valore di clear può essere:
- left: Interrompe il float a sinistra.
- right: Interrompe il float a destra.
- both: Interrompe il float sia sinistra che a destra .
div.clear {
float : none;
clear: both;
}
.clearfix
- Spesso è un problema interrompere correttamente il flusso float se gli elementi non sono della stessa altezza. In rete si trova questo trucco. Assegnando la classe clearfix ad un elemento che contiene elementi float il flusso si chiude correttamente..
.clearfix::after {
content: "";
clear: both;
display: table;
}
float
- Un elemento di tipo blocco (display:block) interrompe il flusso naturale della pagina anche se non ne occupa tutta la larghezza. Le proprietà float consente agli elementi che seguono l'elemento blocco di affiancarsi all'elemento stesso, a destra o a sinistra se lo spazio rimanente nella pagina lo consente.
- Il valore di float può essere:
- left: L'elemento si colloca a sinistra nella pagina e gli elementi che seguono lo affiancano a destra.
- right: L'elemento si colloca a destra nella pagina e gli elementi che seguono lo affiancano a sinistra.
- none: (valore di default) l'elemento non consente il float.
img {
float : right;
margin: 0 0 15px 15px;
}
clear
- Le proprietà clear consente di interrompere il flusso float
- Il valore di clear può essere:
- left: Interrompe il float a sinistra.
- right: Interrompe il float a destra.
- both: Interrompe il float sia sinistra che a destra .
div.clear {
float : none;
clear: both;
}
.clearfix
- Spesso è un problema interrompere correttamente il flusso float se gli elementi non sono della stessa altezza. In rete si trova questo trucco. Assegnando la classe clearfix ad un elemento che contiene elementi float il flusso si chiude correttamente..
.clearfix::after {
content: "";
clear: both;
display: table;
}
POSIZIONAMENTO
position
La proprietà position specifica il metodo di posizionamento utilizzato per un elemento.
position può assumere quattro diversi valori:
staticrelativefixedabsolute
La posizione degli elementi è determinata dalle proprietà top, right, bottom e left.
- Modificare i valori di queste proprietà ha effetto solo se position è diversa da static.
- L'effetto sulla posizione cambia a secondo dell'impostazione di position.
static
Gli elementi HTML sono posizionati così per impostazione predefinita.
- Un elemento con position:static non è posizionato in modo speciale, ma secondo il normale flusso della pagina
- La posizione non è influenzata dalle proprietà top, right, bottom e left.
div.normale
{
position: static;
border: 3px solid #73AD21;
}
relative
- La posizione di un elemento con position:relative è calcolata in maniera relativa rispetto alla sua posizione naturale secondo il normale flusso della pagina
- Le proprietà top, right, bottom e left causeranno uno scostamento dell'elemento rispetto alla sua posizione naturale.
div.relativa {
position: relative;
left: 50px;
}
fixed
- La posizione di un elemento con position:fixed è calcolata in relazione alla finestra del browser il che significa che rimane sempre nello stesso posto, anche se la pagina viene fatto scorrere.
- Le proprietà top, right, bottom e left determinano la posizione dell'elemento.
div.fissa {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
absolute
- La posizione di un elemento con position:absolute è calcolata in relazione all'elemento che lo contiene se questo non è position:static, altrimenti in relazione al documento.
- Le proprietà top, right, bottom e left determinano la posizione dell'elemento.
- L'elemento position:absolute quando la pagina scrolla, scrolla insieme all'elemento relativamente al quale è posizionato.
div.realtiva {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.assoluta {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}