ARCHITETTURA CLIENT SERVER
Quando richiedo una risorsa ad un computer remoto possono succedere due cose:
- il computer cerca il file che gli ho chiesto e me lo invia usando il protocollo richiesto. Ad esempio richiedo un immagine o un file audio: spesso il computer remoto semplicemente cerca il file sul suo hard disk e me lo invia
- alla mia richiesta il computer remoto elabora i dati che ho allegato alla mia richiesta e mi invia una il risultato dell’elaborazione. In pratica l’elaborazione avviene in parte sul mio dispositivo locale (client) e in parte su quello remoto (server).
In questo secondo caso parlo di architettura client-server.
ARCHITETTURA CLIENT-SERVER
-
Server
-
Programma in ascolto su una porta (punto di accesso)
-
Quando arriva una richiesta da un client, il server analizza questa richiesta (eventualmente con l’aiuto di altri programmi), elabora una risposta (anche in questo caso, eventualmente con l’aiuto di altri programmi ) e la invia al client.
-
Un server, generalmente, può servire più client contemporaneamente
-
Client
-
Un client è un programma che si connette ad un server, fa una richiesta, aspetta una risposta e la utilizza per preparane un nuova richiesta al server o per fornire un output (un risultato) all'utente.
WEB SERVER
-
Un Web Server è un programma (in esecuzione su un computer remoto o sul computer locale) in grado di gestire le richieste di trasferimento di pagine web ad un client, tipicamente un web browser. Il Web Server gestisce due flussi di informazioni:
-
le richieste che arrivano dai client (che vengono analizzate ed elaborate)
-
le risposte inviate ai client (che sono il risultato di queste elaborazioni)
-
Per comunicare con i client un web server utilizza il protocollo HTTP (per default sulla porta 80) o il suo corrispondente sicuro HTTPS (sulla porta 443).
-
Un web server e spesso è in grado di eseguire programmi lato server, utilizzando linguaggi di programmazione progettati appositamente per questo utilizzo
-
Di norma il risultato della elaborazione di questi programmi viene inviato al client sotto forma di pagina web.
Perché si stabilisca la connessione con il server il client deve indicare il protocollo corretto e la porta su cui il server è in ascolto. Nel caso queste non vengano specificate il browser aggiunge al url quelle di default: http e porta 80 per le richieste normali e https e porta 443 per le richieste sicure.
WEB SERVER LOCALE
-
Un Web Server locale è un server installato sul tuo pc
-
Il numero ip 127.0.0.1 è un numero ip riservato (non utilizzato su internet) che indica il computer locale
-
Spesso nei sistemi operativi a questo numero viene assegnato l'alias localhost.
-
Con server web locale avremo a che fare con indirizzi del tipo:
http://localhost:61238/index.html
http://127.0.0.1:8000/index.html
COME FUNZIONA INTERNET
- Le informazioni che ci arrivano da Internet ci arrivano in formato pagina web
- Come nella comunicazione tradizionale le informazioni sono organizzate semanticamente in indici, titoli, sottotitoli, paragrafi, figure, ecc., in modo che siano intellegibili.
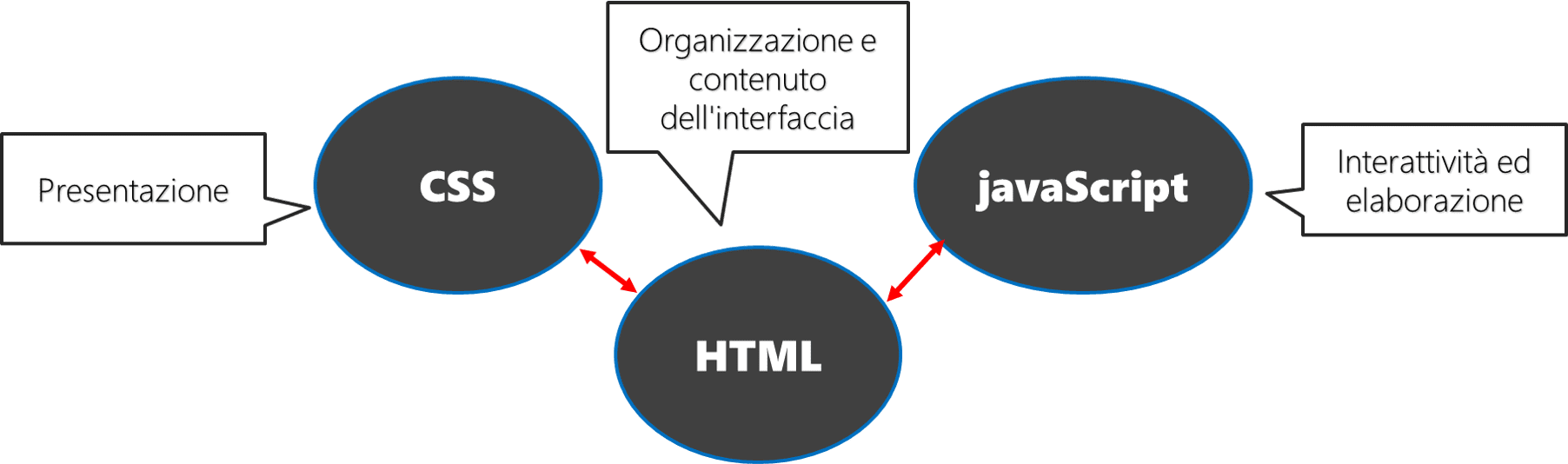
- Questa formattazione semantica viene fatta utilizzando HTML, un linguaggio che contiene istruzioni che servono, appunto, ad organizzare i contenuti di una pagina web.
- La pagina web per essere fruita deve essere presentata in maniera piacevole e leggibile su vari tipi di schermo e di dispositivo. A tal fine è stato costruito un altro linguaggio che ha il compito di definire le regole di visualizzazione della varie parti di una pagina: CSS
- Infine le pagine web sono interattive e possono essere parte di una applicazione web complessa:
- Interattività ipertestuale immediata (HTML)
- Elaborazione lato server (Invio richieste e ricevo risposte e risultati di elaborazioni)
- Elaborazione lato client: utilizzo di programmi scritti in javascript per concorrere al funzionamento dell’applicazione.
LA PIATTAFORMA WEB
Sistemi interattivi ha l'obbiettivo di introdurvi ai tre linguaggi sui cui si basa la piattaforma di sviluppo web.
 HTML è il linquaggio in cui sono scritte le pagine web.
HTML è il linquaggio in cui sono scritte le pagine web.
Un'applicazioni sviluppata sulla piattaforma web, sia essa un sito interattivo o un'applicazione desktop, è costituita da una o più pagine HTML. Queste pagine costituisco l'interfaccia utente dell'applicazione, ma contengono anche tutti i collegamenti tra l'interfaccia e i programmi che determinano le funzionalità dell'applicazione.

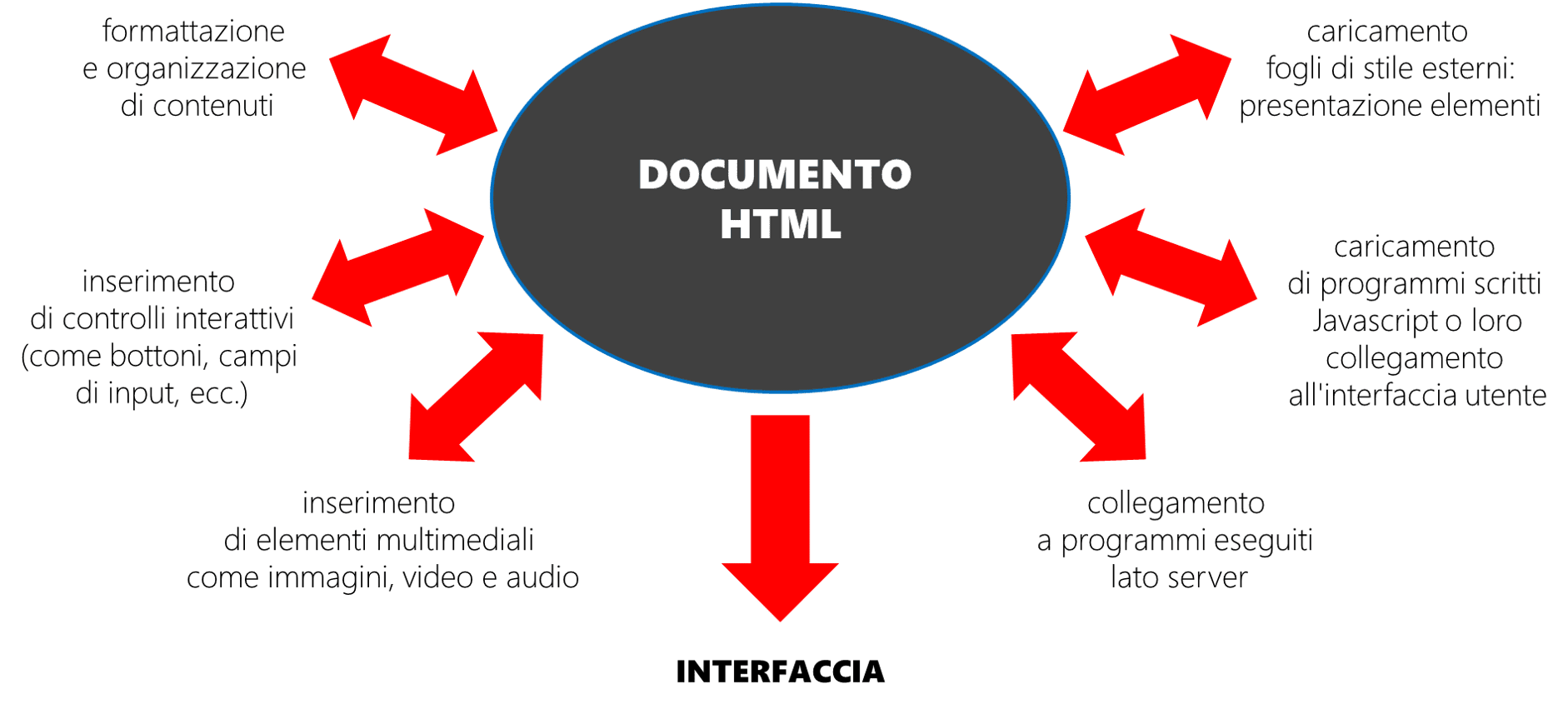
Cosa fa HTML?
- formattazione e organizzazione dei contenuti testuali
- inserimento degli elementi di controllo interattivi (bottoni, campi di input, ecc.)
- inserimento di elementi multimediali come immagini, video e audio
- caricamento dei fogli di stile esterni che determinano l'aspetto (presentazione) degli elementi che costituiscono l'interfaccia
- caricamento dei programmi scritti in Javascript e loro collegamento agli elementi interattivi dell'interfaccia
- collegamento con servizi web (programmi eseguiti lato server) che concorrono alla funzionalità dell'applicazione
II documento HTML è composto da blocchi funzionali il cui aspetto è determinato da regole di stile CSS e che possono essere programmati grazie a Javascript.
Come è fatto HTML?
HTML è l'acronimo di HyperText Markup Language ("Linguaggio a marcatori per gli Ipertesti").
- Non è un linguaggio di programmazione non ha, cioè, meccanismi che consentono di prendere delle decisioni ("in questa situazione fai questo, in quest'altra fai quest'altro"), e non è in grado di compiere delle iterazioni ("ripeti questa cosa, finché non succede questo"), né ha altri costrutti propri della programmazione.
- Si tratta invece di un linguaggio di contrassegno (o 'di marcatura'), che permette di articolare gli elementi di una pagina in blocchi le cui caratteristiche vengono definite attraverso degli appositi marcatori, detti "tag".
- Comunica al browser di quali risorse ha bisogno per comporre la pagina web
- Definisce e articola il contenuto della pagina:
- Struttura semantica della pagina
- Elementi di formattazione
- Componenti multimediali
- Componenti funzionali
I TAG
- I tag vanno inseriti tra parentesi uncinate:
<TAG>
- La chiusura del tag viene indicata con una barra:
</TAG>
- Il contenuto che il tag modifica va inserito tra l'apertura e la chiusura del tag medesimo:
Questa <span style=“font-wieight:bold”>parola</span> è in grassetto.
- che nel rendering verrà reso:
Questa parola è in grassetto.
- Alcuni tag non hanno (o possono non avere) contenuto (empty tag) . Ad esempio l’interruzione di linea la indico così:
<br />
ELEMENTI
- Ogni tag definisce un elemento (element) del documento HTML
- Esistono vari tipi di elementi:
- Elementi visibili che definiscono componenti semantiche del testo (titoli, intestazioni, piè di pagina, paragrafi, ecc.)
- Elementi visibili che definiscono componenti che consentono l'interazione con l'utente (link, campi che consentono l'immissione di testo, bottoni, ecc.)
- Elementi visibili che servono a formattare parti di testo (grassetto, corsivo, ecc.)
- Elementi visibili e non visibili che consentono l'inserimento di risorse multimediali (immagini, audio, video, ecc.)
- Elementi non visibili che servono a caricare risorse funzionali necessarie alla pagina web (script, fogli di stile)
- Elementi non visibili che racchiudono codice eseguibile o istruzioni di stile.
ATTRIBUTI
- Le caratteristiche di un tag vengono determinate dagli attributi del tag. Ogni tag ha per i suoi attributi dei valori predefiniti che io posso modificare:
<tag attributo_1="valore1" attributo_2="valore2">contenuto</tag>
- Alcuni attributi sono generali, comuni a tutti i tag (id, class, ecc.), altri sono specifici e valgono solo per determianti elementi. AD esempio gli attributi che segueno possono essere usati nel tag
<img> ma non nel ta <p> :
<img width="20" height="20" src="miaImmagine.gif" alt="alt“ />
- Una caratteristica importante del codice HTML è che i tag possono essere annidati l'uno dentro l'altro.
- È quindi opportuno usare l’indentazione. Grazie ad essa il codice HTML risulta più leggibile.
Due attributi sono possono essere attribuiti a tutti gli elementi html:
- id indica un nome con cui l'elemento è identificato in maniera univoca in una pagina;
- class usato principalmente (ma non solo) nella definizione di regole di stile serve ad indicare un gruppo di elementi che condividono determinate caratteristiche.
ENTITY
- Per rappresentare i caratteri non codificabili con lo standard ASCII si è introdotta una codifica particola detta entity.
- Un entity è così composta:
&nnnn;
- Quando il parser HTML incontra una parola che inizia con
& legge i successivi caratteri fino ad in contrare ; e tenta di interpretare il tutto come un carattere secondo la tabella di codici definita dal W3C.
- Elenco completo delle entity: https://dev.w3.org/html5/html-author/charref
COMMENTI
- Un strategia importante, per rendere il nostro codice più leggibile è quella di inserire dei "commenti" nei punti più significativi:
- Un commento è un’indicazione significativa per il webmaster, ma invisibile al browser. Inserendo i commenti in punti specifici del documento ci permette di mantenere l'orientamento anche in file molto complessi e lunghi.
- La sintassi è la seguente:
<!-- questo è un commento -->
<h1>Title</h1>