Javascript
introduzione
Javascript è un linguaggio di programmazione.
Un programma è:
- Una serie di istruzioni che il computer è in grado di eseguire
- Che elaborano DATI (cioè informazione correttamente codificate)
- Per risolvere un problema
- Un computer per sua natura si limita ad eseguire le istruzioni "macchina", una serie limitata di istruzioni che la macchia, appunto, è in grado di eseguire direttamente senza l'aiuto di altro software.
- Quando eseguo un software il computer in un secondo esegue più di un miliardo di queste semplici istruzioni
Linguaggi di programmazione
- Sarebbe impossibile per un programmatore gestire una tale complessità maneggiando direttamente i miliardi di istruzioni macchina necessari
- Per questo i programmatori hanno inventato i linguaggi di programmazione
- Un linguaggio di programmazione è un linguaggio formale dotato di una sintassi ben definita che è in grado di descrivere in una forma più vicina al linguaggio naturale il processo che il computer deve eseguire e che può essere tradotto in una serie di istruzioni macchina che il computer può eseguire.
- A seconda del metodo utilizzato per tradurre il testo delle istruzioni in linguaggio macchina vengono suddivisi in due categorie: compilati (e semi compilati) e interpretati.
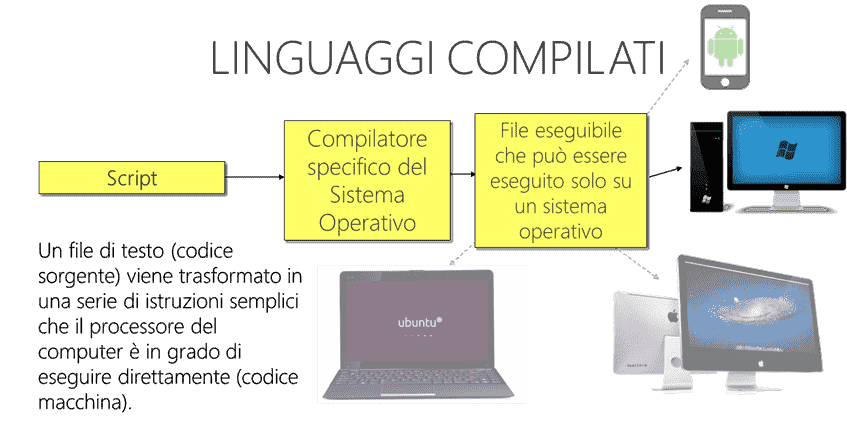
Linguaggi compilati
- Il codice sorgente viene elaborato da un programma specializzato (compilatore) che lo trasforma in codice macchina e viene impacchettato in un particolare file detto eseguibile che il computer è in grado di eseguire senza bisogno di altro software;
- Il file eseguibile così ottenuto può essere utilizzato solo con il sistema operativo per cui è stato compilato.
Java
- Il sorgente viene sempre compilato (il codice viene tradotto da uno specifico programma in istruzioni eseguibili), ma la macchina di riferimento non è un sistema operativo specifico (Windows, Macintosh o Linux) ma una macchina virtuale.
- Il computer virtuale Java può essere installato su dispositivi diversi (pc con vari sistemi operativi, dispositivi mobili, ecc.) consentendo allo stesso programma scritto in Java di funzionare in tutti gli ambienti senza modifiche.
Javascript
- Script in inglese significa "copione" o "sceneggiatura",.
- Il browser legge una riga, la interpreta e la esegue, poi passa alla successiva e fa la stessa cosa, e così di seguito fino alla fine dello script.
- Javascript è un linguaggio interpretato
- L’interprete utilizzato per eseguirlo è il browser



Scrivere uno script
La scrittura di un programma anche semplice si articola in tre fasi
- definire l'obbiettivo
- articolare in singoli step il percorso per raggiungere l'obbiettivo (algoritmo)
- tradurre l'algoritmo in codice
Esempio
Obbiettivo: inserire in una pagina web un messaggio di benvenuto personalizzato dipendente dall'ora.
Gli step:
-
Ricavare l'ora dall'orologio del computer
-
Se l'ora è tra 3 e le 13 scrivi "Buongiorno ! Il Mattino ha l'oro in bocca!"
-
Se l'ora è tra le 13 e le 17 scrivi "Buon Pomeriggio"
-
Se l'ora è tra le 17 e le 21 scrivi "Buona Sera"
-
Altrimenti scrivi "Buona Notte"
Usare un digramma di flusso per rappresentare l'algoritmo
In informatica il diagramma di flusso (in inglese flow chart) è una rappresentazione grafica delle operazioni da eseguire per l'esecuzione di un algoritmo.
Ogni singolo passo è visualizzato tramite una serie di simboli standard.
Esso consente di descrivere tramite un linguaggio di modellazione grafico:
- le operazioni da compiere, rappresentate mediante sagome convenzionali (rettangoli, rombi, esagoni, parallelogrammi, rettangoli smussati...), ciascuna con un preciso significato logico e all'interno delle quali un'indicazione testuale descrive l'attività da svolgere;
- la sequenza nella quale devono essere compiute, rappresentata con frecce di collegamento.
Simboli base dei diagrammi di flusso:




Rappresentazione dell'algoritmo attraverso il digramma di flusso:

Gli oggetti
La programmazione Javascript è basata sugli oggetti.
Modello di oggetto
Come è fatto un generico frullatore

Proprietà (caratteristiche):
- Marca
- Modello
- Volume
- Potenza massima
- Velocità corrente
Metodi (funzionamento):
- Start
- Stop
- RegolaVelocità
- RegolaTimer
Eventi:
- MotorePartito
- MotoreStop
- CambiaVelocità
- TimerScaduto
Oggetto specifico
Il mio frullatore

Proprietà (caratteristiche):
- Marca: SMEG
- Modello: X21
- Volume: 1,5 litri
- Potenza massima: 300 W
- Velocità corrente: 0
Metodi (funzionamento):
- Start
- Stop
- RegolaVelocità
- RegolaTimer
Eventi:
- MotorePartito
- MotoreStop
- CambiaVelocitàTimerScaduto
Gli oggetti hanno proprietà che ne descrivono le caratteristiche permanenti e gli stati contingenti
Gli oggetti hanno metodi che mi consentono di farli funzionare
Gli oggetti hanno eventi che mi consentono di progettare azioni di risposta ad accadimenti o interazioni
Il Document Object Model
HTML ha la funzione di strutturare in una rigida gerarchia i contenuti di una pagina WEB
Quando i browser caricano il contenuto di una pagina organizzano quindi questi contenuti in memoria in una struttura gerarchica ben definita utilizzando una architettura ad oggetti.
Questa struttura gerarchica fa capo ma due oggetti predefiniti. IlBrowser Obect Model, che rappresenta il bowser e il Document Object Model che rappresnta la pagina HTML.
Javascript consente di intervenire su questa struttura aggiungendo, togliendo o modificando gli elementi di cui è composta.

window
Il Browser Object Model fa capo all’oggetto window è al vertice della gerarchia degli oggetti.
window rappresenta il la finestra del browser in cui appaiono i documenti HTML. In un ambiente multiframe, anche ogni frame è un oggetto window.
Dato che ogni azione sul documento si svolge all'interno della finestra, la finestra è il contenitore più esterno della gerarchia di oggetti. I suoi confini fisici contengono il documento.
Scope
- In JavaScript, scope (l'ambito) è l'insieme delle variabili, degli oggetti e delle funzioni a cui è posso accedere in un determinato punto di un programma.
- Esistono solo due scope:
- Appartengono allo scope locale tutte le variabili, funzioni e oggetti che creo all'interno del codice di una funzione.
- Tutti questi elementi saranno accessibili solo dal codice della funzione stessa.
- Appartengono allo scope globale tutte le variabili, funzioni e oggetti che non creo all'interno del codice di una funzione, ma in qualsiasi altro punto del codice Javascript in una pagina web,
- Tutti questi elementi saranno accessibili a tutto il codice che appartiene alla pagina web.
- In una pagina web l'ambito globale in cui è racchiuso il programma Javascript è l'oggetto window che rappresenta la finestra del browser in cui gira il programma Javascript.
- Ogni funzione, oggetto o variabile globale può essere anche scritta come proprietà dell'oggetto predefinito window.
- Se scrivo:
var frullatore = "Frullatore rosso";
- Nel codice posso indifferentemente usare
frullatore o window.frullatore
navigator
Secondo il Browser Object Model l'oggetto navigator rappresenta il browser stesso.
Utilizzando questo oggetto gli script posso accedere alle informazioni sul browser che sta eseguendo il vostro script (marca, versione sistemo operativo).
E’ un oggetto a sola lettura, e il suo uso è limitato per ragioni di sicurezza.
screen
L’oggetto screen rappresente lo schermo del computer su cui il browser è in esecuzione.
E’ un oggetto a sola lettura che consente allo script conoscere l'ambiente fisico in cui il browser è in esecuzione.
Ad esempio, questo oggetto fornisce informazioni sulla risoluzione del monitor.
history
L’oggetto history rappresenta l’oggetto che in memoria tiene traccia della navigazione e presiede al funzionamento dei bottoni back e forward e alla cronologia del browser.
Per ragioni di sicurezza e di privacy gli script non hanno accesso a informazioni dettagliate sulla history e l’oggetto di fatto consente solo di simulare i bottoni back e forward.
location
L’oggetto location rappresenta l’url da cui è stata caricata la pagina
La sua funzione principale è quella di caricare una pagina diversa nella corrente finestra o frame.
Allo script è consentito di accedere ad informazioni solo sulla url da cui è stato caricato.
document
IL Document Object Model fa capo all'oggetto document. Ogni documento HTML che viene caricato in una finestra diventa un oggetto document.
L'oggetto document contiene il contenuto strutturato della pagina web.
Tranne che per gli html, head e body, oggetti che si trovano in ogni documento HTML, la precisa struttura gerarchica dell’oggetto document dipende dal contenuto del documento.
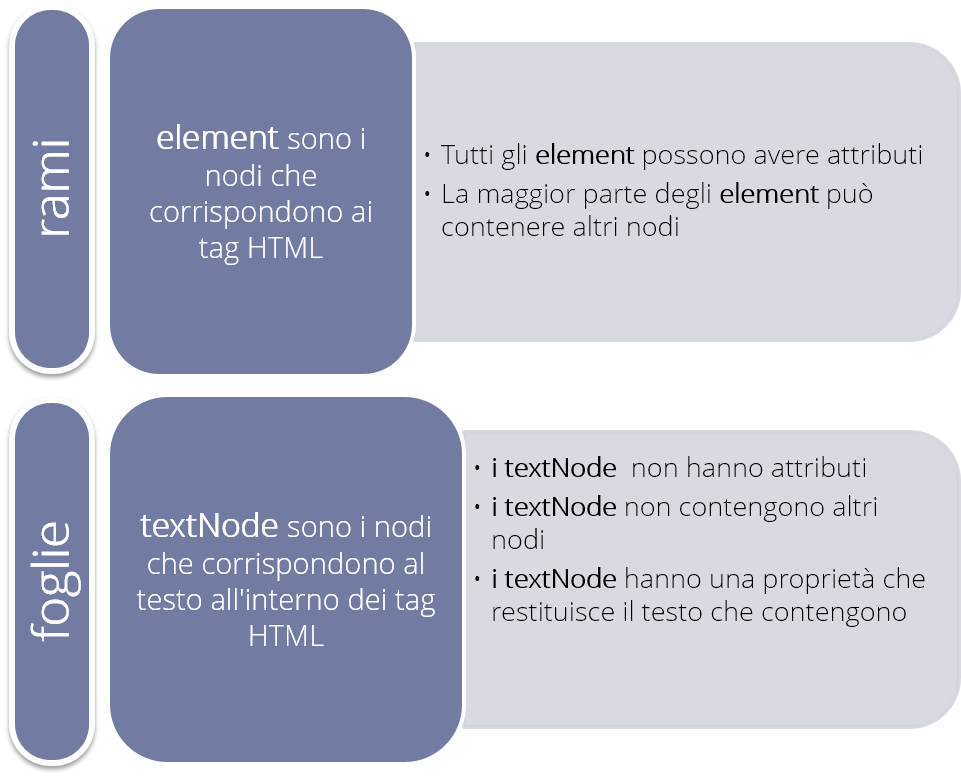
Document tree


Come inserire Javascript in una pagina web
Il Tag <script>
- Il codice JavaScript va inserito tra l'apertura e la chiusura del tag
<script> così:
<script>
alert("ciao");
</script>
- Possiamo inserire il codice JavaScript in qualsiasi parte del documento (nella head oppure nel body) a seconda delle nostre esigenze.
File esterno
- Quando si scrive codice di una certa lunghezza e/o che potrebbe essere ripetuto su più pagine
- Quando si utilizza una libreria Javascript esistente
- Per caricare Javascript da un file esterno si usa l'attributo
src applicandolo all'elemento <script>
<script src="js/main.js"></script>
Gestione di un evento prodotto da un elemento HTML
- Javascript è fatto principalmente per rispondere a degli eventi, come quello di un utente che clicca un elemento della pagina
- Si può associare direttamente del codice javascript all'evento di un elemento usando appositi attributi come onclick, onload, ecc:
<button onclick="alert('Ciao!')">Cliccami !</button>
<noscript>
- All'interno del tag
<noscript> può essere utilizzata la sintassi HTML.
- Il contenuto viene visualizzato solo se il browser non supporta Javascript o Javascript è disabilitato per scelta dell'utente.
<noscript>
<div>
<h3>
Per visualizzare correttamente il contenuto della pagina occorre avere JavaScript abilitato
</h3>
</div>
</noscript>
Sintassi
Programmi javascirpt
- Un programma per computer è un elenco di "istruzioni" che può essere "eseguito" da parte del computer.
- In un linguaggio di programmazione, le istruzioni del programma sono chiamati statement.
- Le istruzioni JavaScript (statement) sono separate da un punto e virgola.
var x = 5;
var y = 6;
var z = x + y;
Istruzioni Javascrpt
Le istruzioni JavaScript (stataments) sono composte da:
- Valori
- Operatori
- Espressioni
- Parole chiave
- Commenti.
Valori
- La sintassi JavaScript definisce due tipi di valori: i valori fissi e valori variabili.
- Valori fissi sono chiamati letterali o costanti . I valori variabili sono chiamati variabili
Valori Letterali (o Costanti)
- Le costanti (o letterali) sono quantità note a priori il cui valore non dipende dai dati inseriti dall’utente e non cambia durante l’ esecuzione del programma.
- Ogni tipo di dato ha il suo particolare modo di essere rappresentato in una costante. Perché il browser interpreti correttamente il valore bisogna seguire esattamente le regole.
- Esempi di letterali (vari tipi di dati):
- A dare un valore iniziale ad una variabile
- A confrontare una variabile con un valore di riferimento
Esempi di valori letterali
/* Number. Inizia con un numero */
10; // Numero intero
3.14159; // Numero con parte decimale. Il simbolo è il punto
0xff0000; // Un numero esadecimale è identificato dal prefisso 0x
/* String. Tra apici semplici o doppi */
'Ciao da Javascript'; // Stringa tra apici semplici
"Ciao da Javascript"; // Stringa tra apici doppi
'Il mio nome è "Pietro"'; // Stringa tra apici semplici (che contiene apici doppi)
"Il mio nome è 'Pietro'"; // Stringa tra apici semplici (che contiene apici semplici
/* Boolean: vero e falso */
true; // vero;
false; // falso;
/* Array */
["Lunedì","Martedì","Mercoledì","Giovedì","Venerdì","Sabato","Domenica"];
/* Object */
{ nome: "Mario", cognome:"Rossi", telefono: "3338887777" }
/* Altri valori letterali */
null; // Variabile senza un valore
undefined; // Variabile non definita
NaN; // Not a Number
Valori variabili (variabili)
- In un linguaggio di programmazione, le variabili vengono utilizzate per memorizzare i dati.
- JavaScript utilizza la parola
var per dichiarare variabili.
- Il segno
= (uguale) viene utilizzato per assegnare un valore a una variabile.
- In questo esempio,
x è definito come una variabile. Quindi ad x viene assegnato il valore 6 (dato) :
var x;
x = 6;
Operatori
Javascript ha a disposizione numerosi operatori per compiere calcoli ed altre elaborazioni sui dati.
- Ad esempio gli operatori aritmetici (+ - * /) sono utilizzati per eseguire calcoli
- Mentre l'operatore = (uguale) viene utilizzato per assegnare un valore a una variabile.
var r, a;
r = 6 / 2;
a = r * r * 3.1416;
Espressioni
Un'espressione è una combinazione di valori, variabili e operatori, che può essere risolta calcolandone il valore.
Questa operazione di sviluppo e calcolo è chiamata una evaluation.
Ad esempio se scrivo:
var x;
x = 5 * 10;
x avrà il valore 50 perché l'espressione 5 * 10 viene risolta e ad x viene assegnato il risultato
Le espressioni possono anche contenere variabili come in:
x = y * 10;
Le espressioni posso contenere tipi di dato non numerici, se ad esempio scrivo:
var nome;
nome = 'Mario' + ' ' + 'Rossi';
nome conterrà 'Mario Rossi'
Parole Chiave
In JavaScript parole chiave sono utilizzate per identificare le azioni da eseguire. Ad esempio la parola chiave varindica al browser di creare variabili.
var r, a; r = 6 / 2;
a = r * r * 3.1416;
Commenti
Non tutto il codice JavaScript viene eseguito. I frammenti di script compresi tra il segno // e la fine della riga e quelli che è compresi tra /* e */ sono considerati commenti e non vengono eseguiti.
/* Creo la variabile nome */
var nome; // Dichiaro la variabile
nome = 'Mario' + ' ' + 'Rossi'; //Assegno un valore
Identificatori
- Per identificatori (identifiers) si intendono i nomi che in JavaScript, si danno alle variabili, alle parole chiave e alle funzioni.
- Gli identificatori seguono regole grammaticali ben precise per altro comuni alla maggior parte dei linguaggi di programmazione.
- In JavaScript, il primo carattere di un identificatore deve essere una lettera, un carattere di sottolineatura (_), o il un simbolo del dollaro ($).
- I caratteri successivi possono essere lettere, cifre, sottolineature, o segni di dollaro.
- Importante! I numeri non sono consentiti come primo carattere.
- Importante! lo spazio è un separatore. Se introduco uno spazio in un identificatore creo due identificatori diversi.
Javascript è case sensitive
- Tutti gli identificatori JavaScript sono case sensitive.
- Questo significa che per JavaScript le variabili Nome e nome sono due varibili diverse.
- E che
VARVarvar.
Leggibilità degli identificatori
Spesso per rendere significativo il nome di una variabile (o di una funzione) si uniscono più parole. Per favorire la leggibilità si usano degli accorgimenti che mantengano visivamente la divisione tra le parole senza violare le norme che regolano la grammatica degli identificatori. Molto spesso in Javascript si procede così:
- Quasi sempre i nomi delle variabili e delle funzioni iniziano (come per altro succede per le parole chiave) con la lettera minuscola perché si preferisce riservare l'iniziale maiuscola ai soli nomi delle classi.
- Quando un nome è composto da più parole posso separare le parole con un carattere underscore (_)
- In alternativa posso usare le iniziali maiuscole (Camel Case) per evidenziare le varie parole. Molto spesso in Javascript si usa lo stile Lower Camel Case che comunque mantiene minuscola le prima lettera del nome.
/* Definisco la varabile che contiene il Codice Fiscale */
var codice_fiscale; // Underscore
var codiceFiscale; // Lower Camel Case
Istruzioni Javascript
Uno script JavaScript è costituito da una seria di istruzioni che vengono eseguite dal browser web.
Punto e virgola
- La maggior parte del codice JavaScript contiene numerose istruzioni.
- Le istruzioni vengono eseguite, una per una, nello stesso ordine in cui sono state scritte.
- Il Punto e virgola separa le istruzioni JavaScript l'una dell'altra.
var x, y, z;
x = 5;
y = 6;
z = x + y;
document.getElementById("demo").innerHTML = z;
- Volendo posso collocare più istruzioni sulla stessa riga.
var x, y, z; x = 5; y = 6; z = x + y;
Spazi e interruzioni di riga
- Lo spazio è un elemento separatore fondamentale nel codice JavaScript. Ma gli spazi multipli o inutili sono ignorati. Posso quindi aggiungere quanti spazi voglio per rendere lo script più leggibile.
- Le seguenti linee sono equivalenti:
z = x + y;
z=x+y;
- Per una migliore leggibilità, di solito si evitano righe di codice troppo lunghe.
- Di solito il punto migliore in cui interrompere una riga è dopo un operatore.
document.getElementById("demo").innerHTML =
"Ciao da Javascript";
Blocchi di istruzioni
- Un blocco di istruzioni racchiuso tra parentesi graffe e viene considerato nella sintassi come un’unica istruzione.
- Viene utilizzato ogni qualvolta un gruppo di istruzioni vanne eseguite insieme come, ad esempio, quando si definisce una funzione.
- Spesso, per migliorare la leggibilità del codice, il blocco di istruzioni viene indentato rispetto al codice che lo precede.
function unaFunzione() {
document.getElementById("demo1").innerHTML = "Ciao da Javascript.";
document.getElementById("demo2").innerHTML = Date();
}
| Parola chiave |
Descrizione |
break |
Esce da un blocco switch o da un ciclo |
continue |
Interrompe l’iterazione di un ciclo se una determinate condizione si verifica e contuna con quella successiva |
debugger |
Interrompe l’esecuzione e lancia il debugger, se disponibile. |
do ... while |
Esegue un blocco di comandi fino a che una determinata condizione è vera. |
for |
Esegue un blocco di comandi fino a che una determinata condizione è vera. |
for ... in |
Esegue un blocco di comandi per ogni elemento presente in un insieme (Array o Object) |
function |
Dichiara una funzione |
if ... else ... else if |
Esegue un blocco di comandi quando una condizione è vera |
return |
Interrompe l’esecuzione di una funzione e ritorna un valore |
switch |
Organizza una serie di blocchi di istruzioni dioendenti da condizioni alternative. |
throw |
Genera un errore. |
try ... catch ... finally |
Gestione degli errori |
var |
Dichiara una variabile. |
while |
Esegue un blocco di comandi fino a che una determinata condizione è vera. |