Il metodo attr() ha una sintassi simile a css ma ottiene e imposta gli attributi di un elemento anziché lo stile:
// versione setter
$('a.fun').attr('href', 'hrefTuttiUguali.html'); // Assegna a tutti gli elementi a com
// classe fun lo stesso attributo href
$('a.fun').attr({ // Assegna a tutti gli elementi a com
'title' : 'tutti lo stesso title', // classe fun lo stesso attributo href
'href' : 'laStessaUrl.html' // e insieme lo stesso attributo title
});
// versione getter
$('a').attr('href'); // restituisce href del primo elemento del set
Altri metodi
html()
Ottiene o imposta il contenuto HTML di un elemento.text()
Ottiene o imposta il contenuto testuale dell'elemento, nel caso il testo contenga tag HTML, questi vengono rimossi.val()
Ottiene o imposta il valore della proprietà value degli elementi <input>, <select> e <textarea>.
Tutti i metodi di questo gruppo
$(selector).traversingmethod();
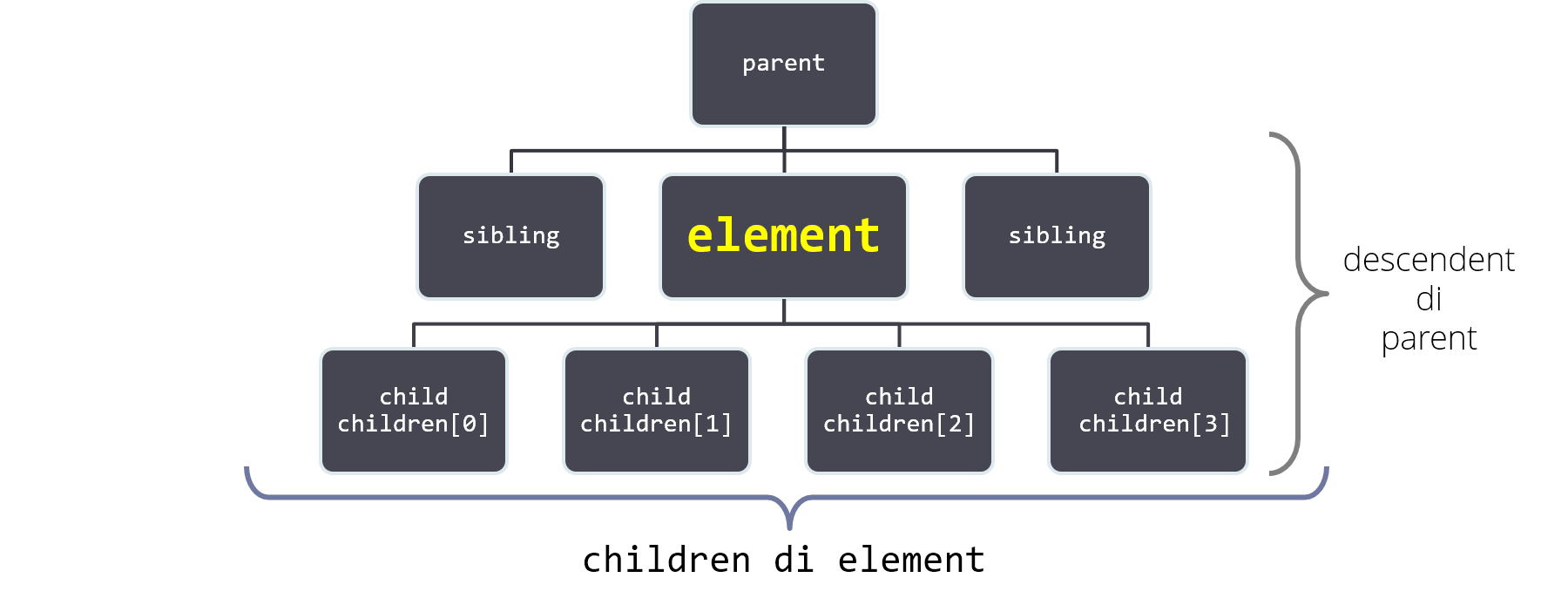
In questo gruppo sono i raccolti i metodi che consentono di attraversare, muoversi attraverso il set di elementi e trovare (o selezionare) altri elementi in base alla relazione di parentela con gli elementi selezionati.

Trovare gli ancestors
$(selector).parent()
Il metodo parent() restituisce l'elemento che contiene l'elemento selezionato.
$(selector).parents() o $(selector).parents(selector)
Il metodo parents() restituisce tutti gli elementi antenati dell'elemento selezionato. Passando un parametro che definisce un selettore è possibile restringere la ricerca agli antenati che soddisfano il criterio
$(selector).parentsUntil(selector);
Il metodo parentsUntil() funziona come parents() ma la ricerca viene interrotta quando viene trovato un anchestor che corrisponde al selettore passato come parametro.
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi che sono parent diretti di ogni elemento <span> */
$("span").parent().css({"color": "red", "border": "2px solid red"});
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi che sono antenati di tutti gli elementi <span> fino ad <html> */
$("span").parents().css({"color": "red", "border": "2px solid red"});
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi di tipo <ul> che sono antenati di tutti gli elementi <span> */
$("span").parents("ul").css({"color": "red", "border": "2px solid red"});
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi che sono antenati di tutti gli elementi <span> risalendo fino al primo elemento <div> */
$("span").parentsUntil("div");
Trovare i discendenti
$(selector).children()
Il metodo children() restituisce tutti i figli diretti dell'elemento selezionato.
$(selector).children(selector)
Passando un parametro che definisce un selettore è possibile restringere la ricerca ai figli che soddisfano il criterio definito dal selettore.
$(selector).find(selector)
Il metodo find() restituisce tutti gli elementi discendenti dell'elemento selezionato che soddisfano il criterio definito dal selettore è passato come parametro.
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi figli diretti di ogni elemento <div> */
$("div").children().css({"color": "red", "border": "2px solid red"});
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi <p> che hanno la classe "prima", e sono figli diretti di ogni elemento <div> */
$("div").children("p.first").css({"color": "red", "border": "2px solid red"});
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi <span> discendenti di ogni elemento <div> */
$("div").find("span").css({"color": "red", "border": "2px solid red"});
/*L'esempio imposta il colore e il bordo rosso a tutti gli elementi discendenti di ogni elemento <div> */
$("div").find().css({"color": "red", "border": "2px solid red"});
Trovare i siblings
$(selector).siblings() o $(selector).siblings(selector)
Il metodo siblings() restituisce tutti i fratelli diretti dell'elemento selezionato. Passando un parametro che definisce un selettore è possibile restringere la ricerca ai figli che soddisfano il criterio definito dal selettore.
$(selector).next(), $(selector).nextAll(), $(selector).nextUntil(selector),
Restituiscono i fratelli che seguono l'elemento selezionato: next restituisce solo l'elemento successivo, nextAll tutti i fratelli che seguono, con nextUntil la ricerca termina quando viene trovato un fratello che corrisponde a selector.
$(selector).prev(), $(selector).prevAll(), $(selector).prevUntil(selector),
Restituiscono i fratelli che precedono l'elemento selezionato: prev restituisce solo l'elemento precedente, prevAll tutti i fratelli che precedono, con prevUntil la ricerca termina quando viene trovato un fratello che corrisponde a selector.
/*L'esempio imposta il colore e il bordo rosso a tutti gli elementi fratelli di ogni elemento h2 */
$("h2").siblings().css({"color": "red", "border": "2px solid red"});
/*L'esempio imposta il colore e il bordo rosso a tutti gli elementi fratelli di ogni elemento <h2> */
$("h2").siblings().css({"color": "red", "border": "2px solid red"});
//L'esempio imposta il colore e il bordo rosso al fratello che segue immediatamente ogni elemento <h2>
$("h2").next().css({"color": "red", "border": "2px solid red"});
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi fratelli di ogni elemento <h2> che seguono l'elemento */
$("h2").nextAll().css({"color": "red", "border": "2px solid red"});
/* L'esempio imposta il colore e il bordo rosso a tutti gli elementi fratelli di ogni elemento <h2> che seguono l'elemento fino al primo elemto <h6> */
$("h2").nextUntil("h6").css({"color": "red", "border": "2px solid red"});
Tutti i metodi di questo gruppo
$(selector).on(evento,function);
$(selector).on('evento', function() {...})
Il metodo on() associo ad un evento (il cui nome va messo tra virgolette) a una funzione che verrà eseguita ogni volta che l'evento colpisce l'elemento. 'evento' può essere sia un evento standard Javascript (come click o load) o un evento custom definito da jQuery o da un plugin.
$(selector).one('evento', function() {...})
Il metodo one() funziona esattamente com on() ma il gestore viene eseguito solo la prima volta.
$(selector).off('evento', function() {...})
Il metodo off() disattiva un gestore di evento attivato con on().
Il metodo on() ha altre funzionalità avanzate che consentono la gestione dinamica degli eventi e che esulano da questa trattazione.
jQuery definisce dei metodi semplificati specifici per i principali eventi che internamente utilizzano on(). L'elenco completo di questi metodi può essere consultato qui.
In Javascript elemento.onclick è una proprietà:
document.getElementById('myButton').onclick = function() {
//comandi
}
Con l'evento elemento.onclick assegno un'unica funzione all'evento.
In jQuery $().click() è un metodo:
$('#myButton').click( function() {
//comandi
});
Con il metodo $().click() aggiungo una funzione all'evento.